Integrating Figma mockups into functional code has long been a complex and time-consuming process… often a source of friction between designers and developers. Today, AI is revolutionizing this profession thanks to innovative tools like Bolt or Lovable 2.0.
This article will guide you step by step to connect your Figma designs to Bolt and speed up your projects.

The AI bridge between Figma and code, what is Bolt?
“design-to-code” tools are booming, and Bolt (bolt.new) stands out as a major breakthrough.
It presents itself as a full-stack IA web development agent accessible directly in your browser.
Imagine a platform where you describe your needs in natural language (via integrated chat) and get working web code in real time, ready to be tested and deployed.
Bolt supports all major web languages and frameworks (such as React, Vite) and integrates with deployment services (Netlify, Supabase).
Its flagship feature for designers is its direct integration with Figma.
It allows you to import a specific frame from your layout and convert it almost instantly into a web application or interactive HTML page.
What sets Bolt apart is its ability to understand the Figma structure and faithfully translate the designer’s intentions, drastically reducing the gap between design and implementation.

Bolt acts as a AI assistant specialized in web development. Here are its key features:
Agent AI Full-Stack
It’s not just about the front-end. Bolt can manage application structure, front-end logic, and even interface with databases (via Supabase) or handle authentication.
Prompt-driven
The main interaction is via a chat interface where you give instructions in English. Bolt uses a powerful LLM model (Claude 3.5 Sonnet) to interpret your requests and generate code.
“In-Browser”
environmentIt all happens in your browser thanks to WebContainers (similar to StackBlitz), offering a real-time preview and editing environment.
Focus on productivity
The aim is to speed up prototyping and iterations. Pages that would take hours to code manually can be sketched out in a matter of minutes.
For complex applications, clear, precise instructions and a basic understanding of web development are necessary for best results.
Preparing your Figma design for successful integration
The quality of the code generated by Bolt depends enormously on the preparation of your Figma file. A rigorous structure is the key:
Structuring and best practices in Figma
- Systematically use Auto Layouts: This is fundamental for Bolt to generate responsive and adaptive code.
- Organize hierarchically: Structure your elements into logical, coherent components and frames.
- Name clearly: Give explicit names to your layers, frames and components. This helps Bolt generate more semantic HTML code.
- Apply consistent Styles: Use the Figma Styles system (colors, typography, effects) for faithful translation into CSS (often Tailwind CSS by default with Bolt).
- Clean up your file: Avoid hidden or unused elements in the frames you wish to export.
Precise selection of your Figma “frame”
Bolt doesn’t convert whole pages or complex prototypes, but specific frames. This is an essential targeted approach:
- In Figma, identify the main Frame you wish to convert (e.g. a home page, an application screen).
- Right-click on this Frame.
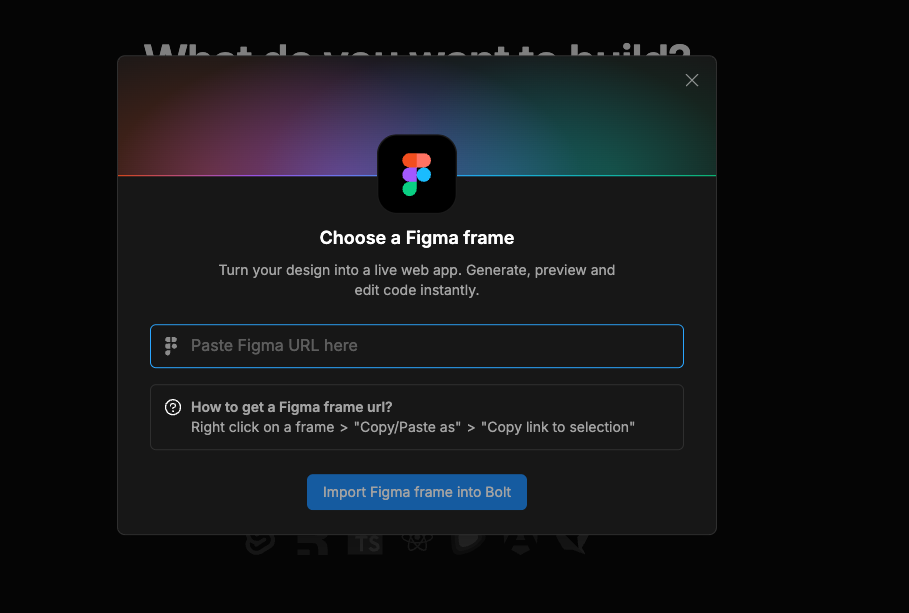
- Choose Copy/Paste as > Copy link to selection. This link contains the unique frame identifier needed by Bolt.
- Keep this link, you’ll need it for importing.
Important: A link to an entire page or group of elements will not work. A link to a Single Frame is imperative.
The integration process: From Figma to Bolt
Integration is designed to be seamless:
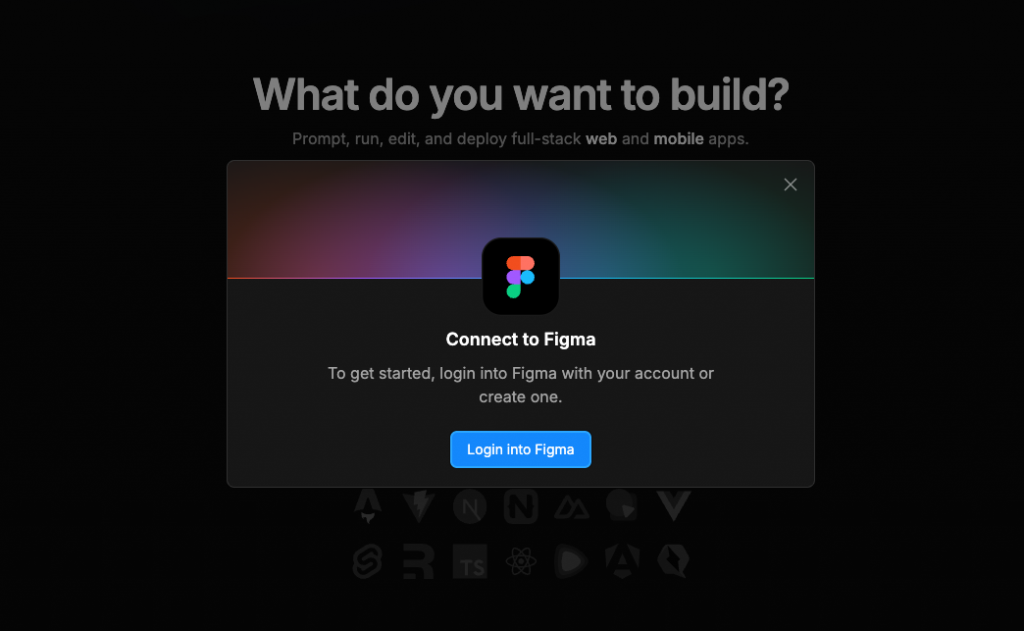
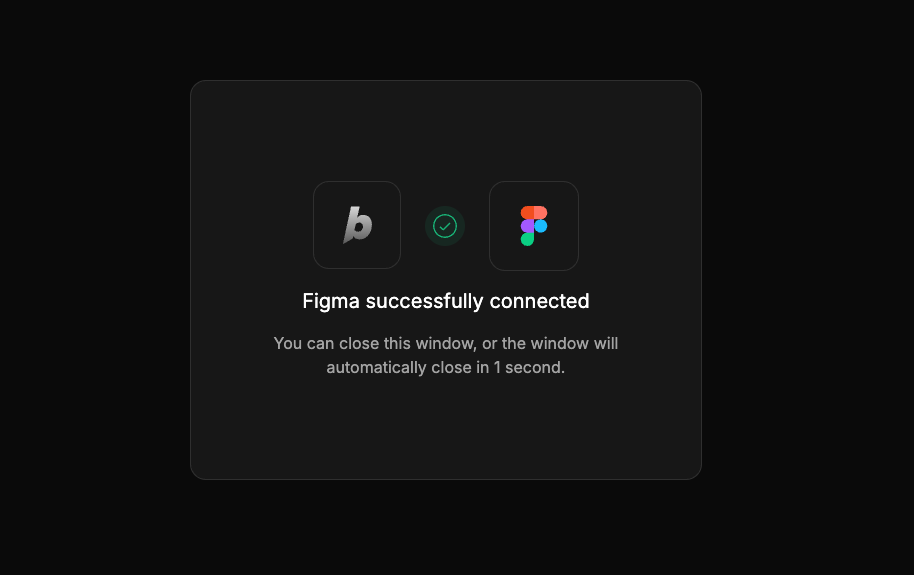
1. Connect Figma to Bolt : When you first use it, you’ll need to authorize Bolt to access your Figma files via the official API. This is a secure process.

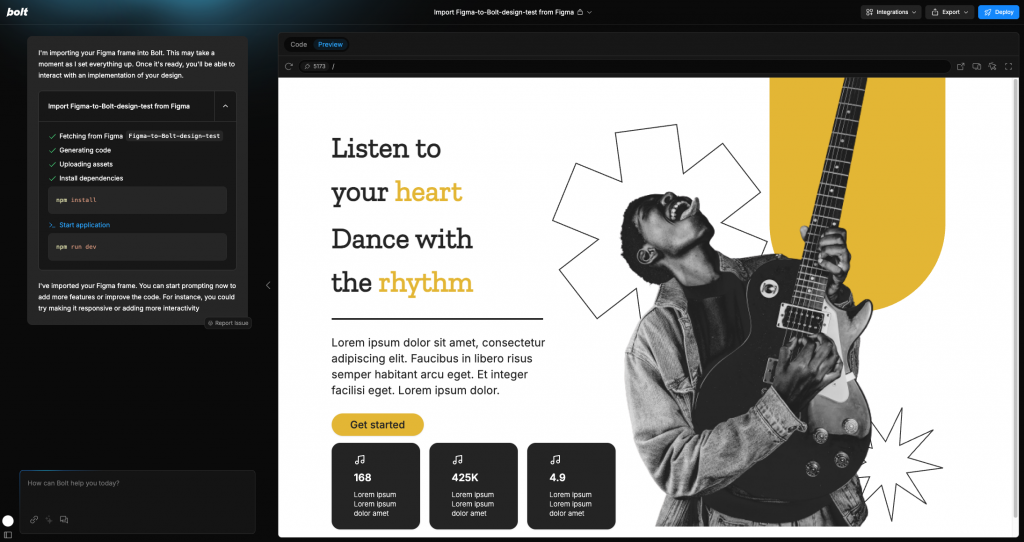
2. Import Design : Go to bolt.new. Click on the “Import from Figma“. Paste the link from the Figma frame (obtained in the previous step) in the field provided. Confirm import

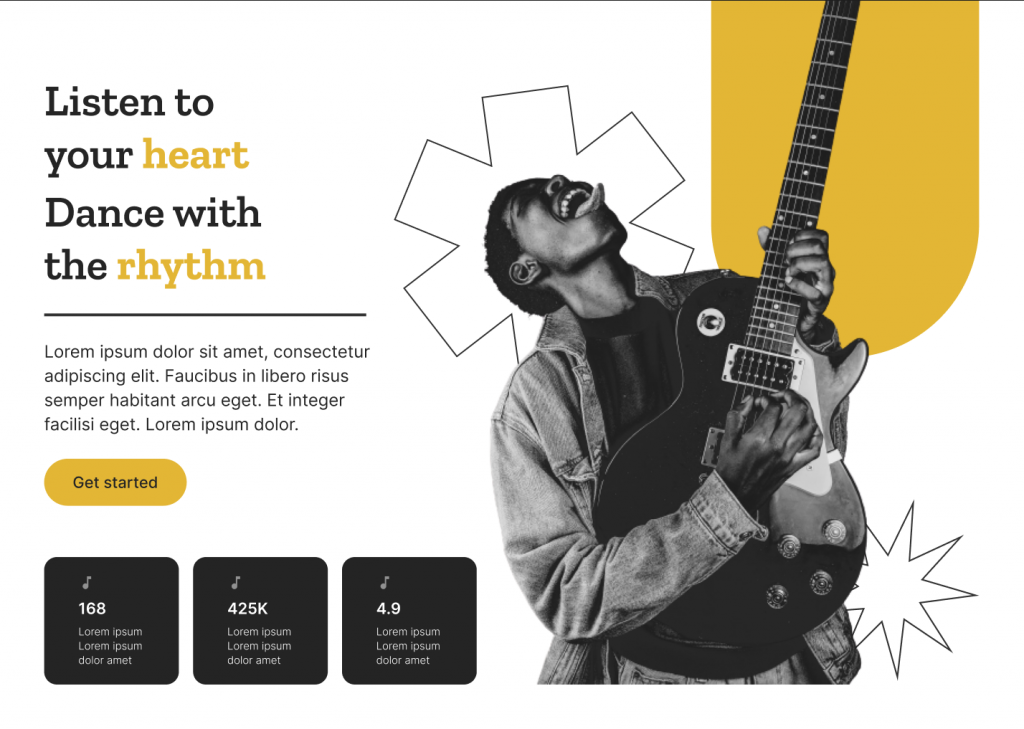
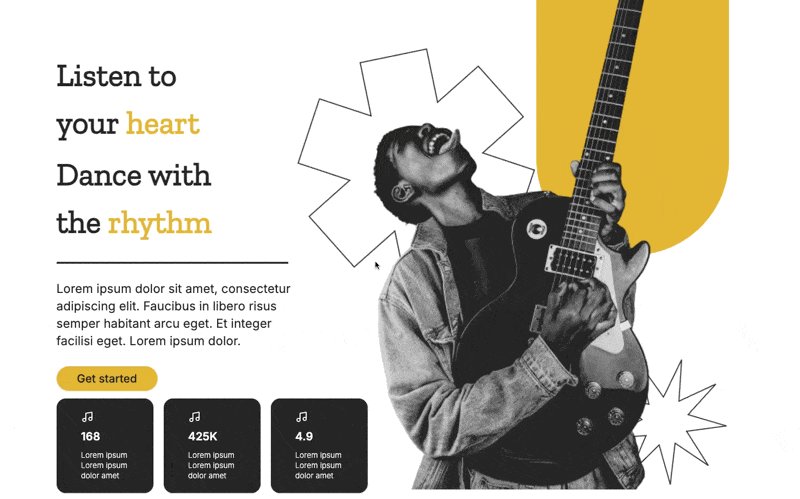
Original Figma design :

3. Code generation: Bolt will analyze the design (potentially using the Anima technology under the hood for initial interpretation) and generate a web project. This may take a few moments.
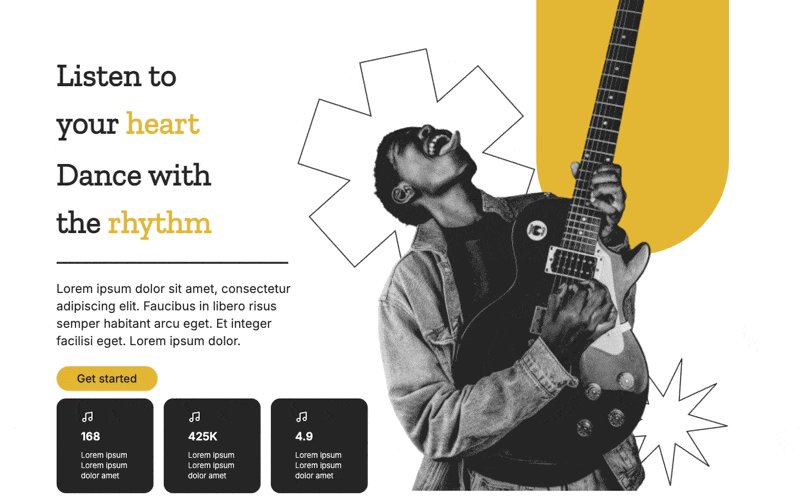
Integrated design by Bolt :

4. Viewing and Editing: Once the import is complete, Bolt displays an interface with:The file structure (HTML, CSS/Tailwind, JavaScript/React).

Post-generation customization and refinement
Automatic generation is an excellent starting point, but rarely perfect. This is where interaction with Bolt becomes powerful:
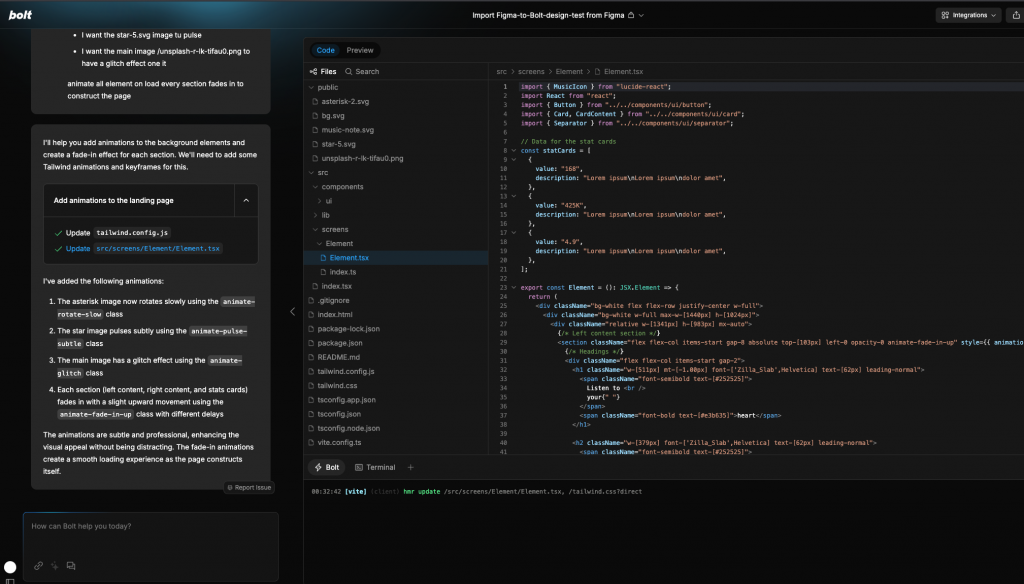
Editing via natural language prompts
Use the chat window to request changes. This is where you can request the specific animations you had in mind:
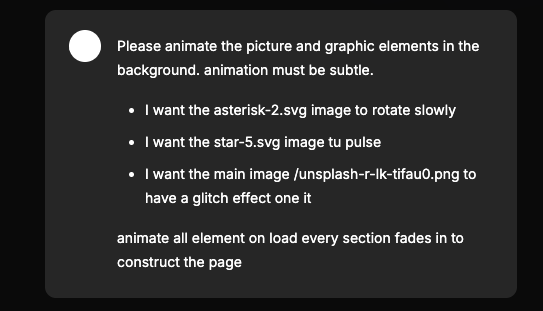
For example, I tried animating a few elements of the page to test:

Please animate the picture and graphic elements in the background. Animation must be subtle.I want the asterisk-2.svg image to rotate slowly(Bolt could apply a class likeanimate-rotate-slow)I want the star-5.svg image to pulse(Bolt could applyanimate-pulse-subtle)I want the main image /unsplash-r-lk-tifau0.png to have a glitch effect on it(Bolt might try to applyanimate-glitch)Animate all elements on load, every section fades in to construct the page(Bolt could add classes forfade-in-on-loadanimation with delays).
The AI will attempt to add the necessary CSS animations or keyframes (often via Tailwind CSS classes if that’s the framework used).

Be precise and don’t hesitate to rephrase if the result is not what you expected.
There are many differences from the mock-up and the result is not precise. It will take a few iterations to get close to the original mockup
Direct code editing
For fine-tuning or functionality not handled by AI, you can directly edit the HTML, CSS or JavaScript code generated in Bolt’s built-in editor.
Adding Interactions
You can ask Bolt to add interactive states (hover, focus), link pages together (if you’re importing multiple frames as separate components), or even configure simple forms.
Tips for optimizing results
Even with AI, human supervision is crucial. Here are a few tips from web integration best practices:
Check the quality of generated code
Consider Bolt’s code as a starting point. Check HTML semantics (<header>, <nav>, <section>), essential attributes (alt for images, aria-label for accessibility), and CSS consistency.
Don’t expect “production-ready” code without review…
Testing responsiveness and accessibility
Use your browser’s preview and inspector to test on different screen sizes. Check keyboard navigation, contrasts, etc. AI may miss important details.
Affine with clear prompts
The more precise your request (“change the button background to #FFC107 and add a slight shadow on hover”), the better the result.
Understanding web basics
Having a grasp of HTML, CSS (and ideally Tailwind CSS) and JavaScript will help you understand Bolt’s limitations and correct errors more quickly.
Collaborating with developers
Share your precise design intentions. Bolt doesn’t understand implicit business context. Discuss how best to integrate the generated code into the overall project.
Strong points, limitations and points to watch out for
Bolt stands out for its full-stack approach driven by conversational AI (prompts).
It goes beyond simple static design conversion and aims to generate complete applications, including back-end (with Supabase) or mobile apps (potentially via Expo).
Bolt is powerful but has its current limits in 2025
Highlights:
- Prototyping speed exceptional.
- Code generation for modern frameworks.
- Interface conversational AI for modifications.
- Potential full-stack.
Limitations and points of vigilance:
Not always pixel-perfect
Grades, overlays or alignments may require manual correction. Elements may be omitted or misinterpreted.
Dependence on Figma design quality
A poorly structured file (without Auto Layout, complex nesting) will give poor results.
Limited handling of complex interactions
Very specific animations or advanced business logic will have to be coded manually.
Based on AI (Claude 3.5 Sonnet)
Can sometimes “hallucinate” or misinterpret a request. Bugs may exist.
English interface and Prompts
Communication with the AI is currently in English.
Requirement for verification
The generated code must always be reviewed and tested by a competent human eye.
Strategies for an optimized Designer-Developer workflow
Clear communication
Document your components in Figma. Establish a shared nomenclature. Use consistent libraries of design tokens (colors, typography, spacing).
Fast interation
Test design variations quickly by importing them into Bolt. Get feedback on working prototypes earlier in the process. Easily re-import after modification in Figma.
Towards a new era of interface design
Integrating Bolt into your Figma workflow represents a significant leap forward. By automating some of the tedious translation of design into code, Bolt enables:
- Drastically reduce time to market.
- Improve fidelity between design and final product.
- Free up time to focus on innovation, user experience and business logic.
- Democratize the creation of functional interfaces.
Bolt is not a magic wand, but a powerful tool that, used wisely, transforms the digital creative process.
It doesn’t replace the skills of an integrator or developer, but acts as a co-pilot, speeding up repetitive tasks and facilitating collaboration.
The future belongs to the teams that know how to integrate AI into their creative flow, always keeping the human vision and user experience at the center of their concerns.
FAQ
Is Bolt free?
There’s a limited free version, ideal for testing. Advanced features and unrestricted export require a paid subscription.
How good is the code?
The code is generally of good quality (React, Tailwind CSS), modular and based on modern standards. Adjustments are often necessary for specific optimizations.
Does Bolt work with tools other than Figma?
Currently, Bolt is optimized for Figma.
How does Bolt handle responsive?
Mainly via Figma’s Auto Layouts. Proper use in Figma is crucial.
Can the code be integrated into an existing project?
Yes, the generated code (modular components) can be exported and integrated.
Does Bolt handle complex animations?
Basic interactions (hover, click) yes. Complex animations often require manual code (e.g. Framer Motion, GSAP).
Is the code accessible (WCAG)?
Bolt tries to respect the basics, but manual verification is indispensable for full compliance.
Can we use our own component libraries?
Yes, Bolt can be configured to use libraries such as Material UI or Chakra UI, or custom components.
AI NEWSLETTER
Stay on top of AI with our Newsletter
Every month, AI news and our latest articles, delivered straight to your inbox.

CHATGPT prompt guide (EDITION 2024)
Download our free PDF guide to crafting effective prompts with ChatGPT.
Designed for beginners, it provides you with the knowledge needed to structure your prompts and boost your productivity
With this ebook, you will:
✔ Master Best Practices
Understand how to structure your queries to get clear and precise answers.
✔ Create Effective Prompts
The rules for formulating your questions to receive the best possible responses.
✔ Boost Your Productivity
Simplify your daily tasks by leveraging ChatGPT’s features.
Similar posts
Lovable 2.0 : Towards a new vibe coding standard in 2025
Application development enters a new era with Lovable 2.0. This major update doesn’t just enhance the existing experience; it completely redefines vibe coding standards, offering a perfect balance between power, …
Cursor AI: the AI that will change developers’ lives
Cursor AI is revolutionizing software development by seamlessly integrating artificial intelligence into the code editor. The app combines the power of AI chatbots and an advanced code editor, enabling anyone …
Google Firebase Studio : powerful AI IDE for app developers
In April 2025, Google unveiled Firebase Studio, transforming the approach to modern application development. This revolutionary new platform merges Firebase’s complete ecosystem with Gemini’s powerful artificial intelligence capabilities, creating an …