
In April 2025, Figma struck a blow at its Config conference with the launch of Figma Sites, a feature that completely upends the website production chain. From mock-up to published site, the tool promises to do it all without leaving your Figma file. But does it really deliver?

Figma Sites : What is it exactly?
Have you ever felt that frustration when your gorgeous Figma layout turns into an integration nightmare? Figma Sites wants to put an end to this problem.
The tool directly transforms your Figma designs into functional, publishable websites, without going through a developer or third-party tool.
It’s not just a code exporter like we’ve seen so many.
Figma has created a complete ecosystem where everything happens in your usual interface:
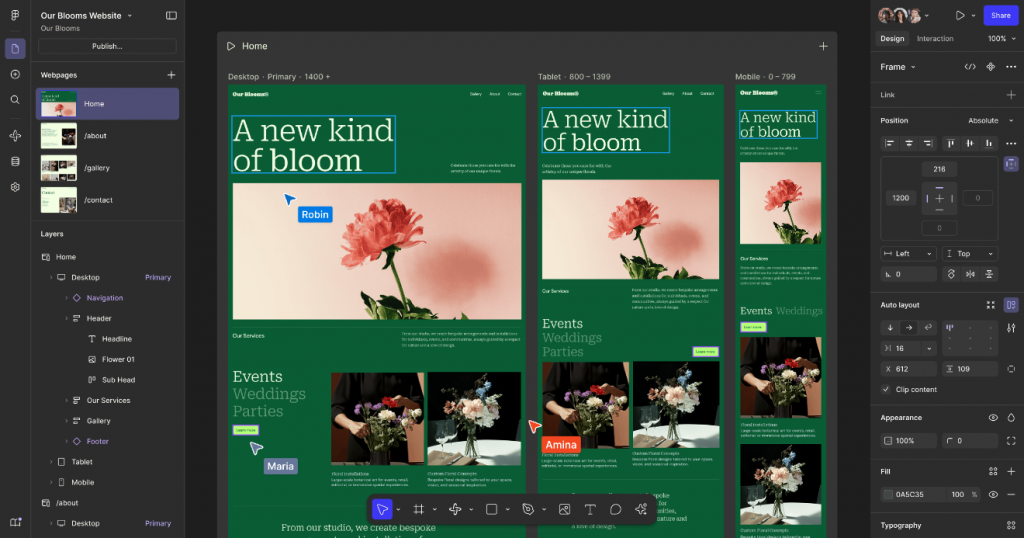
- You design your site with the Figma tools you already master
- You make your designs responsive with new dedicated tools
- You add advanced interactions and animations directly in the interface
- You publish in just a few clicks on a custom domain or via Figma
Innovative features
Figma hasn’t done things by halves. The platform integrates:

- A native responsive system: Goodbye complicated CSS grids. Figma Sites offers an intuitive breakpoint system that automatically manages the adaptation of your designs to different screen sizes.
- Advanced interactions: Scroll animations, parallax effects, transitions between pages… everything can be configured visually, without coding.
- An integrated CMS (in development): Soon, you’ll be able to edit text and images directly from the management interface, without touching the design.
- Code generation via AI : Thanks to Figma Make, you’ll soon be able to generate custom code from simple text instructions.
The Figma ecosystem is considerably enriched
Figma Sites doesn’t arrive alone. The platform is enriched by an arsenal of complementary tools that form a coherent ecosystem.
Figma Make: AI in the service of design
Artificial intelligence enters the equation with Figma Make, a creative assistant that generates designs, animations and even code from text prompts. Early feedback shows an AI capable of:
- Transforming a written description into a functional prototype
- Suggest animations based on context
- Generate CSS and JavaScript for specific interactions
Figma Draw: vector creation reinvented
Illustrators and designers are not forgotten with Figma Draw, which considerably enriches vector drawing tools. The aim?
To compete directly with Illustrator with a solution integrated into your daily work environment.
Figma Buzz: marketing automation
Marketing content generation becomes child’s play with Figma Buzz, which automatically creates visuals for your campaigns, while respecting your graphic guidelines.
A considerable time-saver for marketing teams.
A web integrator’s opinion: between enthusiasm and apprehension
As a web integrator, I view this launch with a mixture of curiosity and scepticism. On the one hand, Figma Sites promises to solve a lot of classic problems:
- No more incomplete specifications
- Exit missing or incorrectly exported assets
- Farewell to endless round-trips for integration details
But let’s be honest: no no-code tool has yet managed to produce code as clean, accessible and optimized as custom development.
First tests show that Figma Sites generates relatively clean code, but is still resource-hungry.
For showcase sites and landing pages, it’s perfect.
For complex projects or those requiring optimal performance, a developer will remain indispensable to fine-tune the generated code.
What is certain is that the integrator’s profession will evolve: less time on basic integration, more focus on UX and advanced functionalities.
The Anthem Creation approach: integrating Figma Sites into our workflow
At Anthem Creation, we’re actively exploring how Figma Sites can fit into our production chain.
Our vision:
- Use Figma Sites for quick projects requiring rapid upload
- Exploit the tool to rapidly prototype complex functionalities
- Combining the best of both worlds: design with Figma Sites and custom development
We see above all an opportunity to drastically reduce production time for certain types of project.
Imagine: a customer approves a mock-up in the morning, we publish their site in the afternoon. This efficiency gain is crucial in a market where speed of execution often makes the difference.
Integrating Figma AI plugins such as Yotako into our workflow has already saved us some time in production.
Figma Sites will make this type of workflow standard with an integration, development and direct publishing solution.
For site design, other tools such as Relume IA remain more suitable for the moment.
Use cases that make sense
Figma Sites won’t replace all existing tools, but excels in several scenarios:
- Event sites: Need a site for a temporary event? Figma Sites lets you design and publish it in just a few hours.
- Portfolios and landing pages: For simple projects requiring careful design, the tool offers a perfect balance between customization and speed.
- Customer prototypes: Present functional prototypes that your customers can actually test, before moving on to full development.
- Product documentation: Create interactive documentation sites directly from your Figma style guides.
Feedback from early adopters highlights the fluidity of the process and the incredible time savings.
One designer even published a complete landing page in just 3 hours, from blank page to online!
Current limitations to be aware of
Let’s be clear: Figma Sites isn’t perfect yet.
Several limitations have been identified:
- Complex forms and API integration remain difficult to manage without custom code
- Performance may be less optimized than with custom development
- Accessibility is not automatically guaranteed and requires special attention
- Technical SEO still requires manual adjustments
These limitations will probably be addressed in future updates, but it’s important to be aware of them before embarking on a major project.
The future of web design is taking shape today
The arrival of Figma Sites marks a turning point in the web design industry. More than just a tool, it’s a new working philosophy that’s emerging: one where design and development become one.
If WordPress democratized website creation 20 years ago, and Webflow has revolutionized visual design in recent years, Figma Sites could well be the industry’s next great revolution.
For agencies like ours, the opportunity is clear: integrating this tool into our workflow allows us to deliver more value, faster, while retaining our technical expertise for those aspects where it remains indispensable.
One thing’s for sure: the landscape of web design and development will never be the same again. And that’s probably good news for everyone.
FAQ
Is Figma Sites available to all Figma users?
Yes, the feature is available for all plans, with some limitations for free accounts (notably in terms of custom domains and storage space).
Can I migrate an existing site to Figma Sites?
No, currently the tool doesn’t allow you to import an existing site. You will need to recreate your design in Figma to use it with Figma Sites.
How does site hosting work?
Figma offers integrated hosting with URLs in the format yoursite.figma.site, but you can also connect your own domain name.
What are the technical limitations of the generated sites?
Sites support up to 100 pages, with a maximum total size of 50MB including all assets. Performance is optimized for showcase sites and landing pages, but may be limited for complex web applications.
Can I add my own JavaScript or CSS code?
Yes, Figma Sites allows you to add custom code via the built-in editor, but this requires technical knowledge to avoid conflicts with the generated code.
Is the CMS already available?
The CMS is still in beta and will be rolled out gradually. Early adopters report that it is intuitive but still limited in terms of manageable content types.
What happens if I cancel my Figma subscription?
Published sites will remain online for 30 days after your subscription expires, after which they will be taken offline.
Is Figma Sites suitable for e-commerce?
In its current version, the tool is not recommended for full-featured online stores. It lacks essential functionalities such as shopping cart management or payment integration.
How does responsive design work?
Figma Sites uses a breakpoint system similar to web standards (mobile, tablet, desktop) and allows you to define specific behaviors for each element at each breakpoint.
Can several people collaborate on a Figma Sites project?
Absolutely! All of Figma’s collaborative features (simultaneous editing, comments, etc.) are available for Figma Sites projects.
Related Articles

GPT-5: The AI Technological Leap We’ve Been Waiting For
August 7, 2025 marks a historic turning point in the evolution of artificial intelligence. After the announcement of GPT-OSS, OpenAI has just unveiled GPT-5 and this time, it’s not just…

Genspark AI: Revolutionizing search and automation with an intelligent super agent
In the tumultuous world of artificial intelligence, Genspark AI is emerging as a disruptive player. This “super agent” combines an innovative technical architecture, unprecedented automation capabilities and a radical approach…
