
En avril 2025, Figma a frappé un grand coup lors de sa conférence Config avec le lancement de Figma Sites, une fonctionnalité qui bouleverse complètement la chaîne de production des sites web. De la maquette au site publié, l’outil promet de tout faire sans quitter votre fichier Figma. Mais tient-il vraiment ses promesses ?

Figma Sites : Qu’est-ce que c’est exactement?
Vous avez déjà ressenti cette frustration quand votre superbe maquette Figma se transforme en cauchemar d’intégration? Figma Sites veut mettre fin à ce problème.
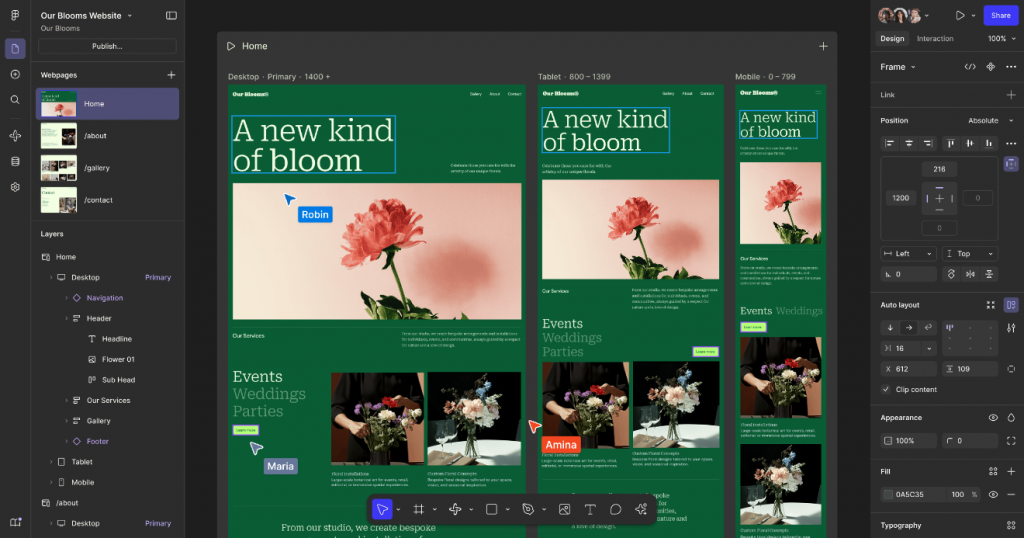
L’outil transforme directement vos designs Figma en sites web fonctionnels et publiables, sans passer par un développeur ou un outil tiers.
Ce n’est pas juste un exporteur de code comme on en a tant vu.
Figma a créé un écosystème complet où tout se passe dans votre interface habituelle:
- Vous concevez votre site avec les outils Figma que vous maîtrisez déjà
- Vous rendez vos designs responsives avec de nouveaux outils dédiés
- Vous ajoutez des interactions avancées et animations directement dans l’interface
- Vous publiez en quelques clics sur un domaine personnalisé ou via Figma
Les fonctionnalités innovantes
Figma n’a pas fait les choses à moitié. La plateforme intègre :

- Un système responsive natif : Adieu les grilles CSS compliquées. Figma Sites propose un système de breakpoints intuitif qui gère automatiquement l’adaptation de vos designs aux différentes tailles d’écran.
- Des interactions poussées : Scroll animations, effets de parallaxe, transitions entre pages… tout se configure visuellement, sans coder.
- Un CMS intégré (en développement) : Bientôt, vous pourrez modifier textes et images directement depuis l’interface de gestion, sans toucher au design.
- Génération de code via IA : Grâce à Figma Make, vous pourrez bientôt générer du code personnalisé à partir de simples instructions textuelles.
L’écosystème Figma s’enrichit considérablement
Figma Sites n’arrive pas seul. La plateforme s’enrichit d’un arsenal d’outils complémentaires qui forment un écosystème cohérent.
Figma Make : l’IA au service du design
L’intelligence artificielle s’invite dans l’équation avec Figma Make, un assistant créatif qui génère des designs, animations et même du code à partir de prompts textuels. Les premiers retours montrent une IA capable de:
- Transformer une description écrite en prototype fonctionnel
- Suggérer des animations en fonction du contexte
- Générer du CSS et du JavaScript pour des interactions spécifiques
Figma Draw : la création vectorielle réinventée
Les illustrateurs et designers ne sont pas oubliés avec Figma Draw, qui enrichit considérablement les outils de dessin vectoriel. L’objectif ?
Concurrencer directement Illustrator avec une solution intégrée à votre environnement de travail quotidien.
Figma Buzz : le marketing automatisé
La génération de contenu marketing devient un jeu d’enfant avec Figma Buzz, qui permet de créer automatiquement des visuels pour vos campagnes, tout en respectant votre charte graphique.
Un gain de temps considérable pour les équipes marketing.
L’avis d’un intégrateur web : entre enthousiasme et appréhension
En tant qu’intégrateur web, je vois ce lancement avec un mélange de curiosité et de septicisme. D’un côté, Figma Sites promet de résoudre beaucoup de problèmes classiques:
- Fini les spécifications incomplètes
- Exit les assets manquants ou mal exportés
- Adieu les allers-retours interminables pour des détails d’intégration
Mais soyons honnêtes : aucun outil no-code n’a encore réussi à produire du code aussi propre, accessible et optimisé qu’un développement sur mesure.
Les premiers tests montrent que Figma Sites génère un code relativement propre, mais qui reste gourmand en ressources.
Pour les sites vitrines et landing pages, c’est parfait.
Pour des projets complexes ou nécessitant des performances optimales, un développeur restera indispensable pour affiner le code généré.
Ce qui est certain, c’est que le métier d’intégrateur va évoluer : moins de temps sur l’intégration basique, plus de focus sur l’UX et les fonctionnalités avancées.
L’approche d’Anthem Creation : Intégrer Figma Sites dans notre workflow
Chez Anthem Creation, nous explorons activement comment Figma Sites peut s’intégrer à notre chaîne de production.
Notre vision:
- Utiliser Figma Sites pour les projets rapides nécessitant une mise en ligne rapide
- Exploiter l’outil pour prototyper rapidement des fonctionnalités complexes
- Combiner le meilleur des deux mondes: design avec Figma Sites et développement personnalisé
Nous voyons surtout une opportunité de réduire drastiquement le temps de production pour certains types de projets.
Imaginez: un client approuve une maquette le matin, nous publions son site l’après-midi. Ce gain d’efficacité est crucial dans un marché où la rapidité d’exécution fait souvent la différence.
L’intégration des plugins IA Figma tels que Yotako dans notre workflow nous a déjà permis de gagner un peu de temps en production.
Figma Sites va rendre standard ce type de wordkfow avec une solution d’intégration, de développement et de publication directe.
Pour la conception des sites, d’autres outils comme Relume IA restent plus adaptés pour le moment.
Des cas d’usage qui font sens
Figma Sites ne remplacera pas tous les outils existants, mais excelle dans plusieurs scénarios:
- Sites événementiels: Besoin d’un site pour un événement temporaire? Figma Sites permet de le concevoir et le publier en quelques heures.
- Portfolios et landing pages: Pour les projets simples mais nécessitant un design soigné, l’outil offre un équilibre parfait entre personnalisation et rapidité.
- Prototypes clients: Présentez des prototypes fonctionnels que vos clients peuvent tester réellement, avant de passer au développement complet.
- Documentation produit: Créez des sites de documentation interactifs directement depuis vos guides de style Figma.
Les retours des premiers utilisateurs mettent en avant la fluidité du processus et l’incroyable gain de temps.
Un designer a même publié une landing page complète en seulement 3 heures, de la page blanche à la mise en ligne!
Les limites actuelles à connaître
Soyons clairs: Figma Sites n’est pas encore parfait.
Plusieurs limitations ont été identifiées :
- Les formulaires complexes et l’intégration d’API restent difficiles à gérer sans code personnalisé
- Les performances peuvent être moins optimisées qu’avec un développement sur mesure
- L’accessibilité n’est pas automatiquement garantie et nécessite une attention particulière
- Le SEO technique demande encore des ajustements manuels
Ces limitations seront probablement adressées dans les prochaines mises à jour, mais il est important de les connaître avant de se lancer dans un projet d’envergure.
Le futur du design web se dessine aujourd’hui
L’arrivée de Figma Sites marque un tournant dans l’industrie du design web. Plus qu’un simple outil, c’est une nouvelle philosophie de travail qui émerge: celle où design et développement ne font plus qu’un.
Si WordPress a démocratisé la création de sites web il y a 20 ans, et si Webflow a révolutionné le design visuel ces dernières années, Figma Sites pourrait bien être la prochaine grande révolution du secteur.
Pour les agences comme la nôtre, l’opportunité est claire: intégrer cet outil dans notre workflow nous permet d’offrir plus de valeur, plus rapidement, tout en conservant notre expertise technique pour les aspects où elle reste indispensable.
Une chose est sûre : le paysage du design et du développement web ne sera plus jamais le même. Et c’est probablement une bonne nouvelle pour tous.
FAQ
Figma Sites est-il accessible à tous les utilisateurs Figma?
Oui, la fonctionnalité est disponible pour tous les plans, avec certaines limitations pour les comptes gratuits (notamment en termes de domaines personnalisés et d’espace de stockage).
Puis-je migrer un site existant vers Figma Sites?
Non, actuellement l’outil ne permet pas d’importer un site existant. Vous devrez recréer votre design dans Figma pour l’utiliser avec Figma Sites.
Comment fonctionne l’hébergement des sites?
Figma propose un hébergement intégré avec des URLs au format votresite.figma.site, mais vous pouvez également connecter votre propre nom de domaine.
Quelles sont les limites techniques des sites générés?
Les sites supportent jusqu’à 100 pages, avec une taille totale maximale de 50MB incluant tous les assets. Les performances sont optimisées pour des sites vitrines et landing pages, mais peuvent être limitées pour des applications web complexes.
Puis-je ajouter mon propre code JavaScript ou CSS?
Oui, Figma Sites permet d’ajouter du code personnalisé via l’éditeur intégré, mais cela nécessite des connaissances techniques pour éviter les conflits avec le code généré.
Le CMS est-il déjà disponible?
Le CMS est encore en version bêta et sera déployé progressivement. Les premiers utilisateurs rapportent qu’il est intuitif mais encore limité en termes de types de contenus gérables.
Que se passe-t-il si j’annule mon abonnement Figma?
Les sites publiés resteront en ligne pendant 30 jours après l’expiration de votre abonnement, après quoi ils seront mis hors ligne.
Figma Sites est-il adapté aux e-commerces?
Dans sa version actuelle, l’outil n’est pas recommandé pour les boutiques en ligne complètes. Il manque des fonctionnalités essentielles comme la gestion des paniers ou l’intégration des paiements.
Comment fonctionne le responsive design?
Figma Sites utilise un système de breakpoints similaire aux standards web (mobile, tablette, desktop) et permet de définir des comportements spécifiques pour chaque élément à chaque breakpoint.
Peut-on collaborer à plusieurs sur un projet Figma Sites?
Absolument! Toutes les fonctionnalités collaboratives de Figma (édition simultanée, commentaires, etc.) sont disponibles pour les projets Figma Sites.
Articles Similaires

Apple Intelligence : L’IA Intégrée pour iPhone, iPad et Mac
Apple a récemment lancé Apple Intelligence, une avancée majeure dans le domaine de l’intelligence artificielle personnelle. Présentée lors de la WWDC 2024, cette technologie est intégrée dans les systèmes d’exploitation…

GPT-4.1 : Comment créer un prompt d’agent IA parfait ?
Le lancement de GPT-4.1 par OpenAI représente une véritable révolution dans la création d’agents IA plus intelligents, adaptables et précis. Cette nouvelle version nécessite une approche entièrement repensée du prompt…
