
Relume est un outil de conception web innovant qui allie l’intelligence artificielle à une bibliothèque de composants conçus par des designers. Lancé en 2021, Relume a rapidement évolué, passant d’une simple bibliothèque de composants Webflow à un constructeur de sites web alimenté par l’IA capable de générer des wireframes et des plans de site complets à partir de simples instructions textuelles.
Ce mariage entre technologie et design en fait un outil incontournable pour les créateurs de sites web à la recherche d’un gain de temps et d’efficacité.

Pourquoi Relume se démarque-t-il dans le marché des outils de conception web ?
Relume se distingue par sa capacité à transformer des descriptions basiques en wireframes détaillés et en plans de site complets.
Contrairement à d’autres outils qui exigent des compétences avancées en design, Relume démocratise la création de sites web en offrant une approche centrée sur l’utilisateur, avec des composants flexibles et une assistance par IA efficace.
Les fonctionnalités phares de Relume
1. AI Site Builder : Créez des wireframes en un instant
Expérience de génération rapide et intuitive
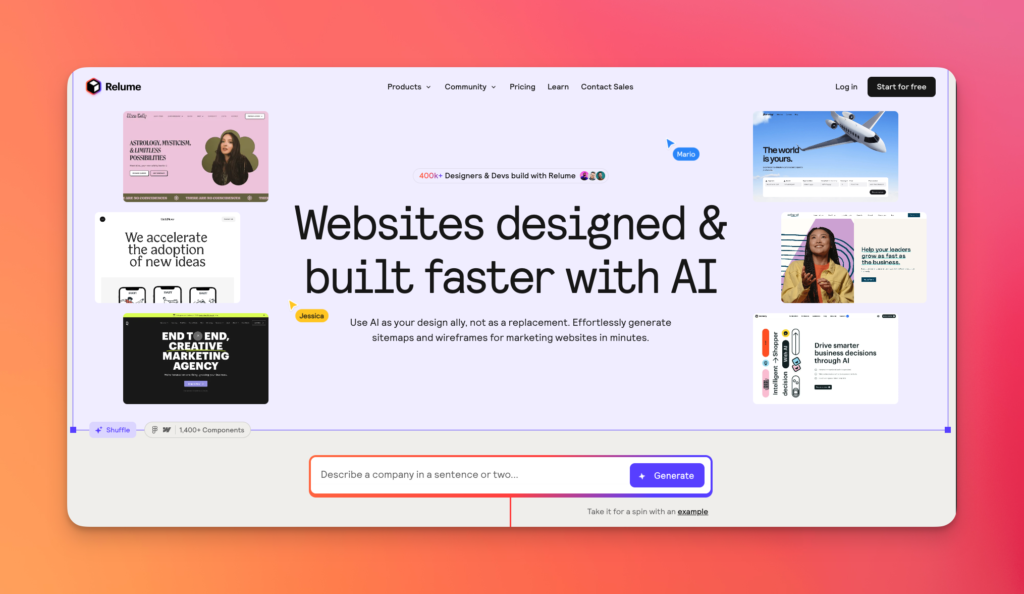
Le AI Site Builder de Relume est sans doute sa fonctionnalité la plus révolutionnaire.
En quelques secondes, cet outil peut transformer une simple description d’entreprise en un plan de site complet avec des wireframes détaillés.

Par exemple, imaginez que vous gériez une entreprise de yoga. En saisissant « Un studio de yoga premium offrant des cours en direct avec des instructeurs de renommée mondiale », Relume génère un plan de site incluant une page d’accueil engageante, des profils d’instructeurs, des horaires de cours, une galerie d’images et un formulaire de contact.
2. La bibliothèque de composants : Un choix exhaustif de plus de 1 400 options
Personnalisation sans limites
La bibliothèque de composants de Relume offre un vaste choix de plus de 1 400 composants adaptables pour Figma, Webflow, et React.
Contrairement à de nombreux outils de conception qui offrent des modèles rigides, Relume permet une personnalisation totale.
Cela signifie que vous pouvez ajuster chaque élément pour correspondre précisément à l’identité de votre marque ou celle de vos clients.
3. Contenus IA : Dites adieu au Lorem Ipsum
L’intégration du contenu IA vous permet de générer des et textes pertinents pour chaque section de votre site, évitant ainsi le recours au traditionnel Lorem Ipsum.
Cet outil est particulièrement utile pour les freelances et agences qui souhaitent fournir rapidement des prototypes fonctionnels à leurs clients.
4. Exportation transparente vers Figma et Webflow
Relume vous permet d’exporter vos wireframes directement vers Figma ou Webflow, rendant l’intégration de vos designs dans ces outils fluide et sans effort.
Cela accélère considérablement le processus de développement et de prototypage, réduisant les erreurs de transfert.
5. Collaboration en temps réel : Optimisez votre workflow d’équipe
Les fonctionnalités de collaboration en temps réel de Relume permettent aux équipes de travailler de manière simultanée et efficace.
Vous pouvez partager des designs avec des collègues ou des clients, recueillir des commentaires, et effectuer des modifications en direct, ce qui rend la révision des designs plus rapide et efficace.
6. Design System Tokens : Un style cohérent et professionnel
Les Design System Tokens sont une fonctionnalité puissante qui vous permet de définir des styles globaux pour les couleurs, les typographies et les espacements.
Cela garantit que votre site conserve une apparence cohérente et professionnelle, tout en facilitant les ajustements à l’échelle de votre projet.
7. Composants prêts pour React : Des designs qui vont au-delà du statique
Pour les développeurs travaillant avec React, Relume offre des composants réactifs qui s’intègrent parfaitement dans vos projets.
Cela en fait un outil polyvalent non seulement pour les designers, mais également pour les développeurs front-end à la recherche d’une intégration fluide.
Processus de création avec Relume : De l’idée à la réalisation
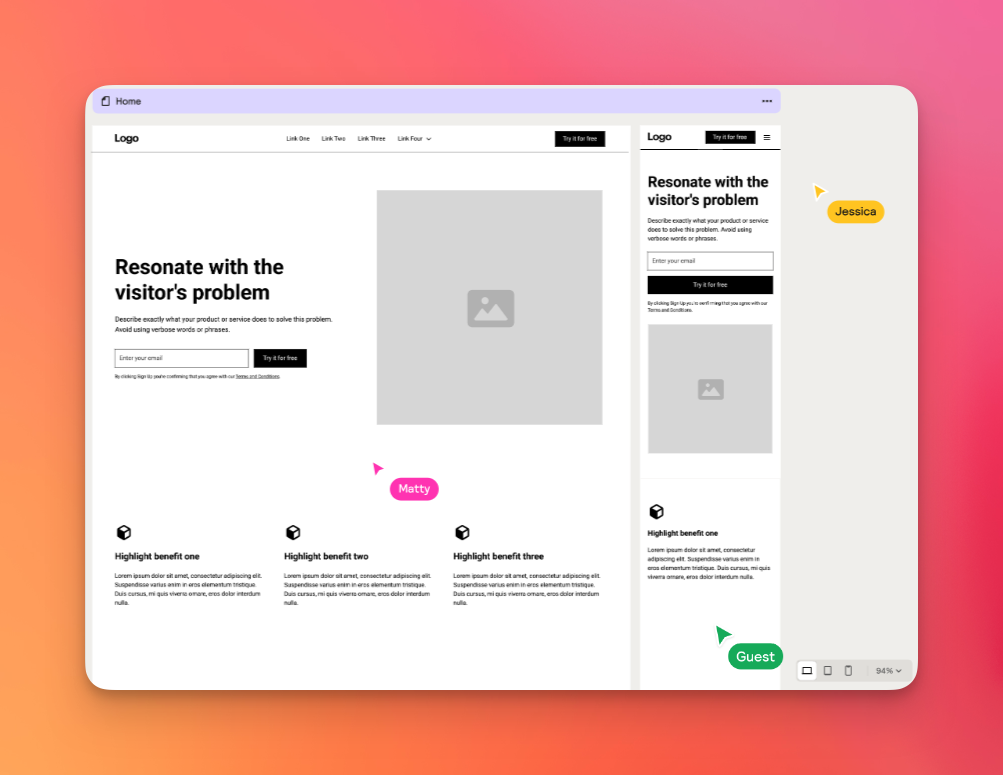
Relume suit un processus simple et efficace en quatre étapes principales pour transformer une idée en un site web fonctionnel :
- Génération du plan de site : Saisissez une description de votre projet, et Relume génère automatiquement un plan de site adapté.
- Création des wireframes : Les wireframes sont générés à partir des composants disponibles, avec du contenu généré par l’IA pour donner vie à chaque section.
- Importation dans Figma ou Webflow : Exportez les wireframes directement vers Figma ou Webflow pour une personnalisation supplémentaire.
- Personnalisation et développement : Ajustez les designs et finalisez le développement du site dans l’outil de votre choix.
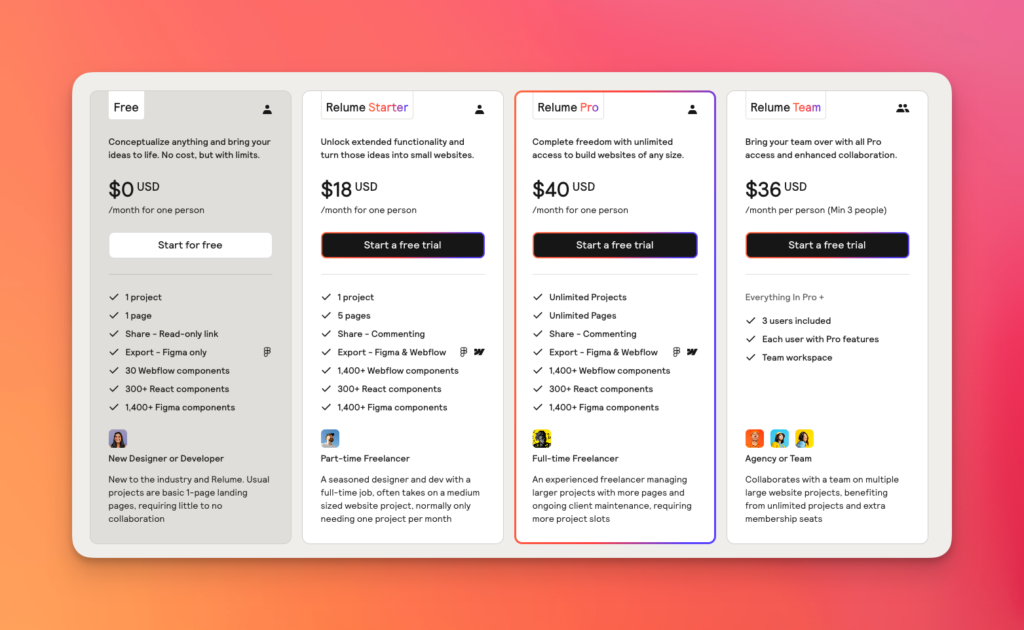
Structure tarifaire de Relume

1. Plan Gratuit
- Tarif : Gratuit
- Accès à 30 composants Webflow
- 1 projet avec 1 page de wireframe générée par l’IA
- Idéal pour tester les fonctionnalités de base de Relume
2. Plan Starter
- Tarif : 18 $/mois par utilisateur (26 $ si payé mensuellement)
- Accès à plus de 1 400 composants Webflow/Figma
- Jusqu’à 5 pages de wireframes
- Exportation vers Figma et Webflow
3. Plan Pro
- Tarif : 40 $/mois par utilisateur (58 $ si payé mensuellement)
- Projets et wireframes illimités
- Composants React inclus
- Collaboration avancée
Avantages et inconvénients de Relume
Avantages
- Gain de temps : Relume réduit considérablement le temps de création de wireframes et de plans de site.
- Facilité d’utilisation : L’interface est intuitive, même pour les débutants.
- Bibliothèque riche en composants : Plus de 1 400 composants prêts à l’emploi permettent une personnalisation poussée.
- Exportation fluide : L’intégration avec Figma et Webflow rend le processus de développement beaucoup plus rapide.
Inconvénients
- Coût : Le prix de Relume peut être un frein pour les freelances ou petites agences.
- Limitation de personnalisation par l’IA : Bien que l’IA soit puissante, certains ajustements nécessitent encore une intervention humaine.
FAQ
1. Relume est-il adapté aux débutants ?
Oui, Relume est conçu pour être convivial, même pour ceux qui ont peu d’expérience en design web.
2. Puis-je utiliser Relume sans Figma ou Webflow ?
Relume est optimisé pour Figma et Webflow, mais il peut également être utilisé pour générer des wireframes indépendamment.
3. Comment Relume gère-t-il les modifications en temps réel ?
Relume offre des fonctionnalités de collaboration en temps réel qui permettent à plusieurs utilisateurs de travailler simultanément sur un projet.
4. Les composants React de Relume sont-ils prêts à l’emploi ?
Oui, les composants React de Relume sont conçus pour une intégration facile dans vos projets.
5. Puis-je utiliser Relume pour des projets de grande envergure ?
Absolument. Relume est conçu pour s’adapter à des projets de toutes tailles, des sites personnels aux plateformes d’entreprise.
6. Relume propose-t-il un support client ?
Oui, Relume offre un support client réactif pour aider les utilisateurs à tirer le meilleur parti de l’outil.
Articles Similaires

Flux.1 : Tuto pour créer des images IA ultra réalistes en quelques clics
Flux.1, développé par Blackforest Labs, est un outil puissant pour créer des images IA de haute qualité avec une facilité d’utilisation qui s’adresse aussi bien aux débutants qu’aux utilisateurs expérimentés….

Search GPT : Une révolution pour la recherche en ligne ou simple effet de mode ?
Le secteur de la recherche en ligne est à la veille d’une possible révolution avec l’arrivée de Search GPT, un moteur de recherche révolutionnaire développé par OpenAI. En intégrant des…
