
Relume is aninnovative web design tool that combines artificial intelligence with a library of designer-designed components. Launched in 2021, Relume has rapidly evolved from a simple Webflow component library to an AI-powered website builder capable of generating wireframes and complete sitemaps from simple text instructions.
This marriage of technology and design makes it an essential tool for web designers looking to save time and increase efficiency.

Why does Relume stand out in the web design tools market?
Relume stands out for its ability to transform basic descriptions into detailed wireframes and complete sitemaps.
In contrast to other tools that require advanced design skills, Relume democratizes website creation by offering a user-centered approach, with flexible components and efficient AI assistance.
Relume’s flagship features
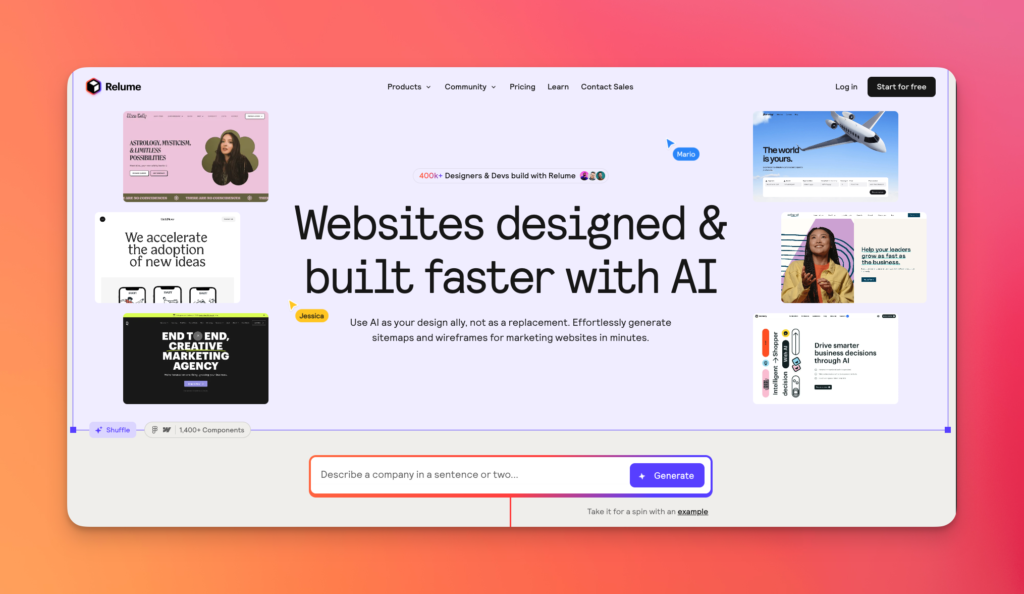
1. AI Site Builder : Create wireframes in an instant
Fast, intuitive generation experience
Relume’s AI Site Builder is arguably its most revolutionary feature.
In seconds, this tool can transform a simple company description into a complete sitemap with detailed wireframes.

For example, imagine you run a yoga business. By entering “A premium yoga studio offering live classes with world-renowned instructors”, Relume generates a sitemap including an engaging homepage, instructor profiles, class schedules, image gallery and contact form.
2. The component library : An exhaustive choice of over 1,400 options
Unlimited customization
Relume’s component library offers a vast choice of over 1,400 adaptable components for Figma, Webflow, and React.
Contrary to many design tools that offer rigid templates, Relume allows total customization.
This means you can adjust each element to precisely match your brand identity or that of your customers.
3. AI content: say goodbye to Lorem Ipsum
AI content integration lets you generate relevant and text for every section of your site, avoiding the need for traditional Lorem Ipsum.
This tool is particularly useful for freelancers and agencies who want to quickly provide functional prototypes to their clients.
4. Transparent export to Figma and Webflow
Relume lets you export your wireframes directly to Figma or Webflow, making the integration of your designs into these tools fluid and effortless.
This speeds up the development and prototyping process considerably, reducing transfer errors.
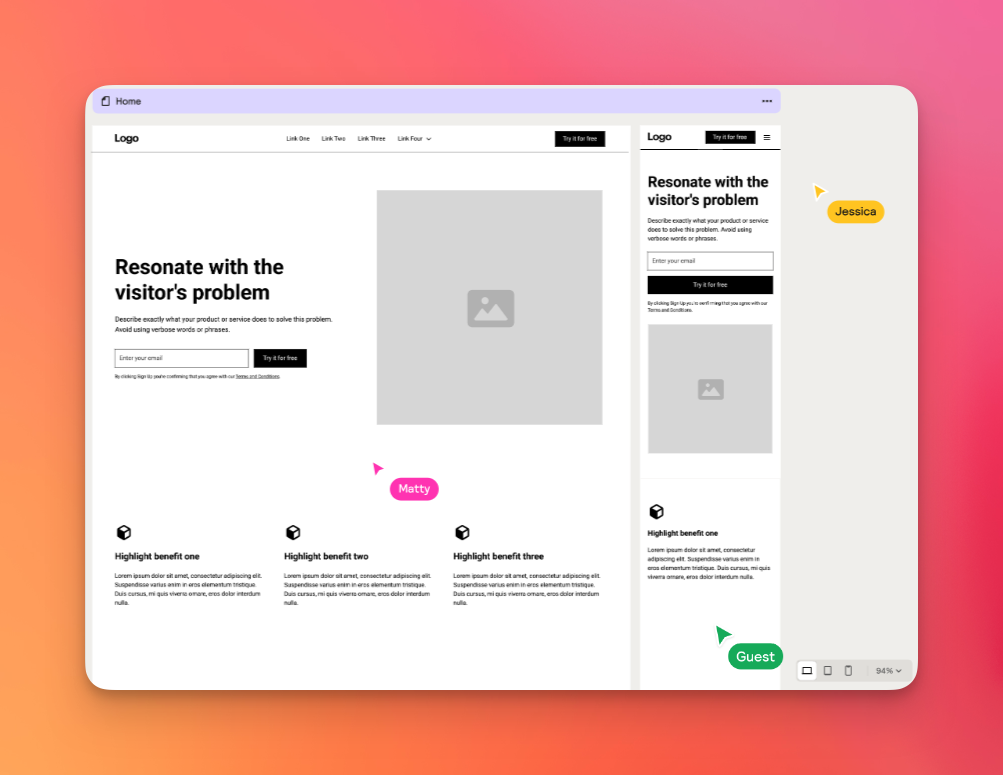
5. Real-time collaboration: optimize your team workflow
Relume’s real-time collaboration features enable teams to work simultaneously and efficiently.
You can share designs with colleagues or customers, gather feedback, and make changes live, making design review faster and more efficient.
6. Design System Tokens: A consistent, professional style
The Design System Tokens are a powerful feature that lets you define global styles for colors, typography and spacing.
This ensures thatyour site retains a consistent, professional appearance, while making it easy to make project-wide adjustments.
7. React-ready components: Designs that go beyond static
For developers working with React, Relume offers responsive components that integrate seamlessly into your projects.
This makes it a versatile tool not only for designers, but also for front-end developers looking for seamless integration.
Creation process with Relume: From idea to realization
Relume follows a simple and effective four-step process to transform an idea into a working website:
- Site map generation: Enter a description of your project, and Relume automatically generates a suitable site map.
- Wireframe creation: Wireframes are generated from available components, with AI-generated content to bring each section to life.
- Import into Figma or Webflow: Export wireframes directly to Figma or Webflow for additional customization.
- Customization and development: Adjust designs and finalize site development in the tool of your choice.
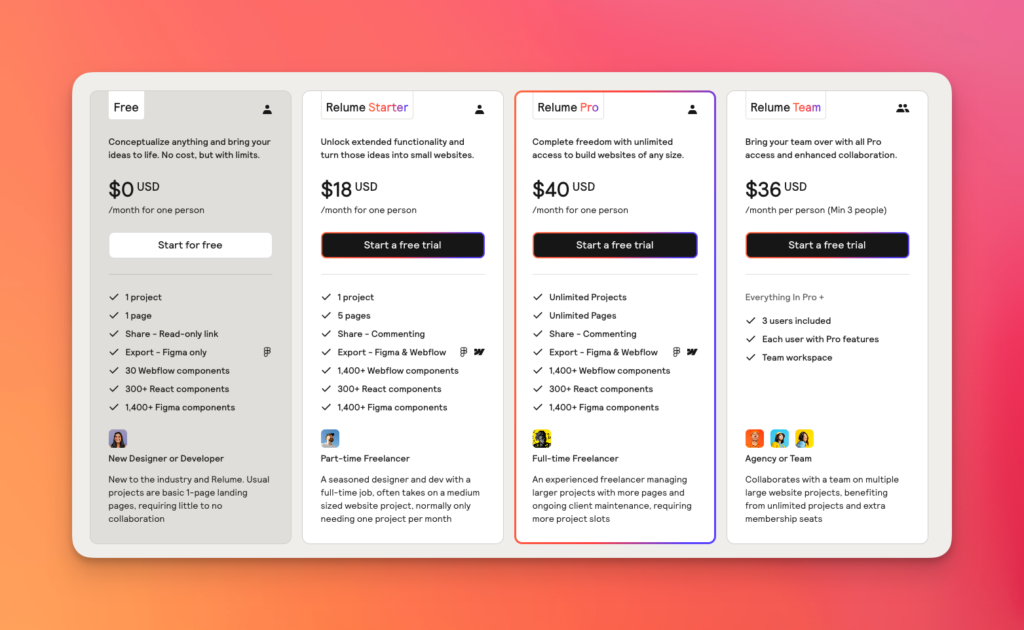
Relume pricing structure

1. Free Plan
- Price : Free
- Access to 30 Webflow components
- 1 project with 1 AI-generated wireframe page
- Ideal for testing Relume’s basic functionality
2. Plan Starter
- Price: $18/month per user ($26 if paid monthly)
- Access to over 1,400 Webflow/Figma components
- Up to 5 pages of wireframes
- Export to Figma and Webflow
3. Plan Pro
- Price: $40/month per user ($58 if paid monthly)
- Unlimited projects and wireframes
- React components included
- Advanced collaboration
Advantages and disadvantages of Relume
Advantages
- Time saving: Relume dramatically reduces wireframe and sitemap creation time.
- Ease of use: The interface is intuitive, even for beginners.
- Component-rich library: More than 1,400 ready-to-use components enable extensive customization.
- Fluid export: Integration with Figma and Webflow makes the development process much faster.
Disadvantages
- Cost : Relume’s price may be a deterrent for freelancers or small agencies.
- Limitation of customization by AI: Although AI is powerful, some adjustments still require human intervention.
FAQ
1. Is Relume suitable for beginners?
Yes, Relume is designed to be user-friendly, even for those with little web design experience.
2. Can I use Relume without Figma or Webflow?
Relume is optimized for Figma and Webflow, but it can also be used to generate wireframes independently.
3. How does Relume handle real-time modifications?
Relume offers real-time collaboration features that allow multiple users to work simultaneously on a project.
4. Are Relume’s React components ready to use?
Yes, Relume’s React components are designed for easy integration into your projects.
5. Can I use Relume for large-scale projects?
Absolutely. Relume is designed to adapt to projects of all sizes, from personal sites to enterprise platforms.
6. Does Relume offer customer support?
Yes, Relume offers responsive customer support to help users get the most out of the tool.
Related Articles

Google NotebookLM : The essential AI notebook for writing, searching and managing information
Imagine a space where all your notes, research documents and ideas converge harmoniously, enabling an intuitive and efficient search. This is the promise of NotebookLM, the latest addition to Google…

How to choose the best version of ChatGPT for your projects?
GPT-4o, GPT-o1, GPT Canvas… Not easy to find your way around all these versions of ChatGPT. Each model has its strengths, its particularities, and it’s not always easy to know…
