Beaver Builder 2.8 se présente comme une mise à jour révolutionnaire, introduisant des fonctionnalités innovantes qui transforment l’utilisation du constructeur de page, notamment grâce à l’introduction du nouveau Box Module et des Styles Globaux, parmi d’autres améliorations notables.
Les nouveautés de Beaver builder 2.8
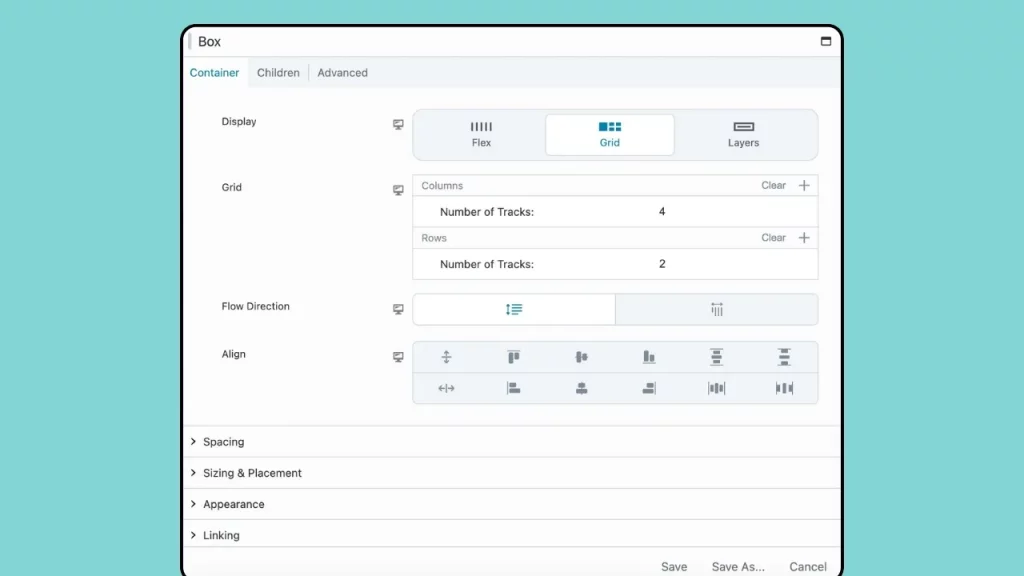
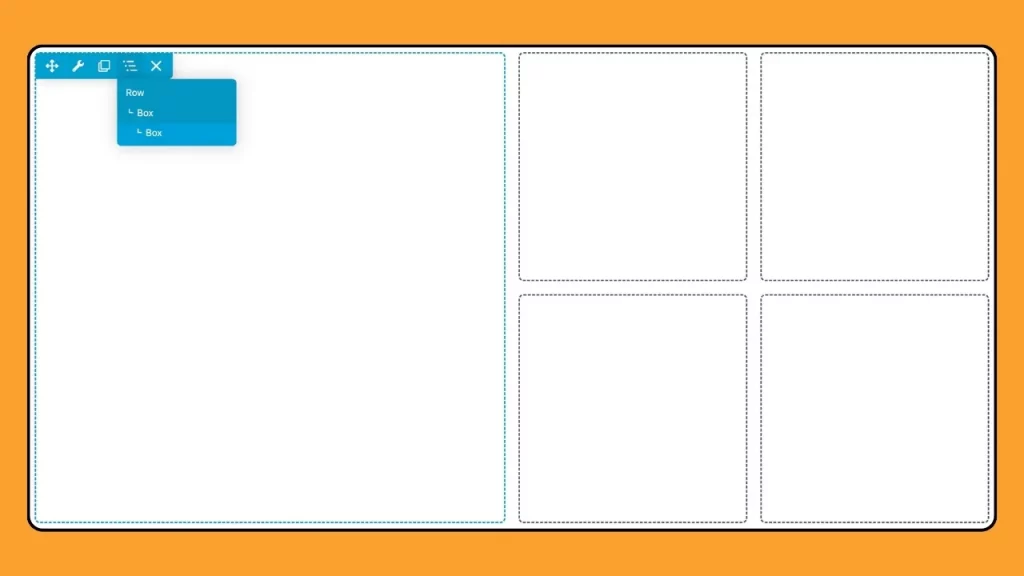
Box Module : Flexibilité et Précision à l’État Pur
Le Box Module exploite la puissance du Flexbox et du CSS Grid, offrant aux concepteurs la liberté de créer des mises en page complexes, fluides et flexibles.
Cette fonctionnalité permet d’empiler, d’organiser et de nicher des conteneurs de manière horizontale, verticale, ou en grille, rendant les designs web plus dynamiques et adaptatifs.

Les designers bénéficient de plusieurs presets, facilitant la création rapide de structures telles que des colonnes flexibles ou des grilles.

Cette innovation représente un pas de géant vers des designs web plus sophistiqués et personnalisés, ouvrant de nouvelles voies pour l’expression créative.
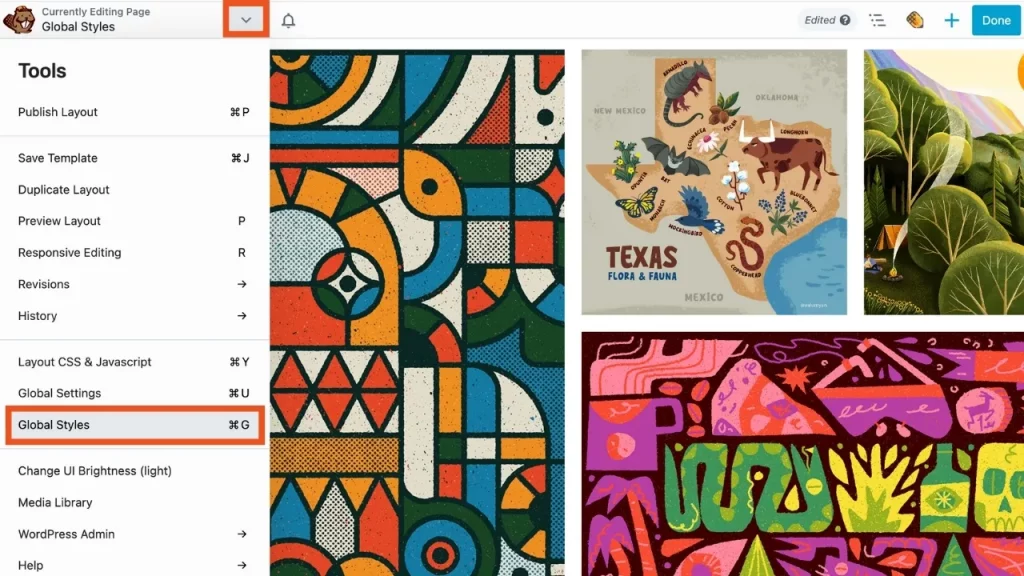
Styles Globaux : Cohérence et Efficacité
Les Styles Globaux introduisent une manière simplifiée de définir des préférences de style universelles, affectant ainsi l’ensemble du site web.
Cette fonctionnalité, exclusivement disponible dans la version premium de Beaver Builder, de définir des styles pour les éléments et les couleurs, permettant une personnalisation sans précédent sur l’ensemble du site.

Les utilisateurs peuvent ainsi établir un style cohérent pour le texte, les en-têtes, les liens, et les boutons, ainsi qu’une palette de couleurs globale accessible dans tout le constructeur de page.
Cette fonctionnalité rend la gestion des styles beaucoup plus efficace, en réduisant le besoin de modifications répétitives et en assurant une uniformité visuelle à travers le site.
Amélioration des modules existants
Menu Module
L’ajout d’options de padding réactif au module de menu permet une plus grande adaptabilité des designs de menu aux différents appareils.
Cela signifie que les concepteurs peuvent désormais affiner l’apparence des menus sur mobiles, tablettes et desktops sans recourir à des ajustements manuels ou à du code CSS supplémentaire.
Cela simplifie la création de menus esthétiquement agréables et fonctionnels sur tous les appareils, améliorant l’expérience utilisateur globale.
Post Carousel & Post Slider Modules
L’introduction d’une option pour ajuster la longueur de l’extrait dans ces modules donne aux concepteurs un contrôle plus précis sur la quantité de contenu affiché.
Cette fonctionnalité est particulièrement utile pour créer des aperçus de contenu attrayants et cohérents, encourageant les visiteurs à explorer plus de contenu.
Elle permet de maintenir un design épuré et une hiérarchie visuelle claire, tout en présentant suffisamment d’informations pour susciter l’intérêt.
Photo Module
Les options Object Fit et Position ajoutées au module photo offrent une flexibilité accrue dans la gestion des images.
Ces fonctionnalités permettent aux images de mieux s’adapter à différents contextes de mise en page sans nécessiter de recadrage manuel ou d’ajustements extérieurs.
Cela facilite la création de galeries, de portfolios et de sections de présentation qui s’affichent parfaitement sur divers appareils, garantissant que les images contribuent efficacement à l’esthétique et aux objectifs du site.
Module NorthCommerce et Integration avec Popup Maker
L’ajout du module NorthCommerce et de l’intégration avec Popup Maker témoigne de l’engagement de Beaver Builder à fournir des solutions complètes pour le commerce électronique et l’engagement des utilisateurs.
Le module NorthCommerce simplifie l’ajout de contenu e-commerce sans recourir à des shortcodes, tandis que l’intégration avec Popup Maker offre aux concepteurs une flexibilité accrue pour créer des popups attrayants et fonctionnels.
Ces fonctionnalités renforcent la position de Beaver Builder comme une solution polyvalente pour les sites WordPress, en offrant des outils puissants pour améliorer la conversion et l’interaction des utilisateurs.

Les avantages de cette mise à jour pour le workflow d’intégration
L’introduction de Beaver Builder 2.8 et ses nouvelles fonctionnalités, notamment le Module Box et les Styles Globaux, vont transformer la réalisation des sites web de plusieurs manières importantes :
- Conception plus flexible et avancée : Avec l’intégration de Flexbox et CSS Grid dans le Module Box, les designers ont maintenant la capacité de créer des mises en page plus complexes et personnalisées avec une facilité et une précision accrues. Cela signifie que les sites web peuvent être conçus avec des structures sur mesure, plus dynamiques et adaptatives, offrant une meilleure expérience utilisateur sur tous les appareils
- Gestion simplifiée des styles : Les Styles Globaux permettent aux utilisateurs de définir des styles cohérents pour divers éléments HTML à travers tout le site. Cela réduit le temps et l’effort nécessaires pour maintenir une cohérence visuelle, facilitant la gestion des couleurs, des typographies, et d’autres éléments stylistiques. Les designers peuvent ainsi consacrer plus de temps à la créativité et moins à la gestion technique des styles
Quelques rappels sur Flexbox
Voici un résumé détaillé des options et réglages possibles pour Flexbox et Grid, basé sur les sources trouvées, qui expliquent comment ces fonctionnalités peuvent changer la réalisation des sites web.
Fonctionnalités et Réglages de Flexbox
Flexbox est conçu pour fournir un modèle de mise en page plus efficace, gérant l’espace entre les éléments d’une interface et offrant de puissantes capacités d’alignement.
- Axes de Flexbox : Flexbox fonctionne selon deux axes, l’axe principal (main axis) défini par
flex-directionet l’axe secondaire (cross axis), perpendiculaire au premierflex-directionpeut prendre les valeursrow,row-reverse,column,column-reverse.
- Propriétés du Conteneur Flex (Flex Container) :
display: flex | inline-flextransforme un élément en conteneur flex.flex-wrapcontrôle si les éléments doivent se mettre à la ligne (nowrap,wrap,wrap-reverse).justify-contentaligne les éléments selon l’axe principal.align-itemsaligne les éléments selon l’axe secondaire.align-contentaligne les lignes flexibles au sein du conteneur lorsqu’il y a de l’espace supplémentaire dans l’axe transversal
- Propriétés des Éléments Flex (Flex Items) :
orderdéfinit l’ordre des éléments flex.flex-growdéfinit la capacité d’un élément à croître.flex-shrinkcontrôle la capacité de réduction d’un élément.flex-basisdéfinit la taille par défaut d’un élément avant le reste de l’espace est distribué.flexest un raccourci pourflex-grow,flex-shrinketflex-basis.align-selfpermet à un élément d’outrepasser l’alignement par défaut ou celui défini paralign-items
Fonctionnalités et Réglages de Grid
Grid Layout offre un contrôle plus précis et bidimensionnel de la mise en page, permettant de manipuler à la fois les colonnes et les rangées.
- Configuration de Grid : Définie par
display: grid | inline-grid, transformant un élément en conteneur de grille. - Définition des Colonnes et des Rangées : Utilisation de
grid-template-columnsetgrid-template-rowspour définir la taille des colonnes et des rangées. - Placement des Éléments :
grid-columnetgrid-rowpour placer les éléments dans la grille. - Espacement entre les Éléments :
grid-gap(incluantgrid-row-gapetgrid-column-gap) définit l’espace entre les éléments de la grille
L’adoption de Flexbox et Grid dans Beaver Builder 2.8 permet donc une mise en page plus intuitive et adaptative, offrant une liberté de conception sans précédent.
Les designers peuvent désormais créer des designs complexes avec facilité, améliorant l’expérience utilisateur et l’esthétique des sites web. Ces outils contribuent à une approche de conception web plus modulaire, où l’alignement, la distribution de l’espace, et la réactivité sont gérés avec précision et flexibilité.
Pour en savoir plus sur le fonctionnement de Beaver Builder lisez notre tutoriel : Tutoriel Beaver Builder
Beaver Builder 2.8 se positionne non seulement comme un outil puissant pour la création de sites WordPress grâce à ses nouvelles fonctionnalités et améliorations, mais il offre également une valeur ajoutée significative en comparaison avec d’autres solutions de thèmes WordPress.
Sa combinaison unique de flexibilité, d’intégration, de simplicité d’utilisation, et de support en fait un choix privilégié pour les professionnels du web désireux d’optimiser leur flux de travail et de produire des résultats exceptionnels
NEWSLETTER IA
Restez en veille sur l'IA avec notre Newsletter
Tous les mois, les news de l'IA et nos derniers articles, directement dans votre boite mail
AUDIT IA GRATUIT
Découvrez comment l'IA peut transformer votre business en 30 secondes
⚡ Résultats immédiats
???? Conseils personnalisés
???? 100% Gratuit
Autres articles à découvrir
Tutoriel Beaver Builder
Nous vous présentons ici Beaver Builder, un constructeur de pages souple et ergonomique, qui va à l’essentiel pour vous aider créer votre site. Contrairement aux autres extensions, Beaver vous permet …
Cahier des charges de site Internet gratuit à télécharger
Constituer un cahier des charges de site Internet est une première étape nécessaire pour amorcer le processus de création web. Nous vous proposons de télécharger un cahier des charges de site Internet, …
Créer un Site en 2023 : Les Plateformes Incontournables et l’Impact de l’IA
Vous êtes prêt à créer votre site web vitrine, mais vous hésitez ? WordPress vous semble trop complexe ou coûteux ? Vous n’êtes pas seul ! En 2023, les alternatives …