Nous vous présentons ici Beaver Builder, un constructeur de pages souple et ergonomique, qui va à l’essentiel pour vous aider créer votre site.
Contrairement aux autres extensions, Beaver vous permet de réaliser des mises en page complexes, sans pour autant surcharger son interface de fonctionnalités inutiles. Il laisse l’utilisateur paramétrer les différents modules avec les options essentielles et créer le design visuellement, par glisser / déposer.
Présentation de l’écosystème
L’extension Beaver Builder (Pour modifier les pages)
Concrètement, Beaver permet de créer des rangées et des colonnes pour structurer la mise en page. Il est possible de régler précisément leur comportement et leur aspect, y compris pour le responsive.
Viennent ensuite les modules, qui sont mis en place dans les colonnes. Les modules permettent d’ajouter du texte, des médias et d’autres fonctionnalités.
Beaver peut fonctionner conjointement avec d’autres extensions et constituer un écosystème complet pour WordPress.
Le thème Beaver Builder
L’extension Beaver peut fonctionner sur de nombreux thèmes WordPress ou alors sur le theme prévu pour Beaver Builder qui comme l’extension, reste simple et efficace.
Beaver Themer (pour modifier le thème)
Beaver Builder permet de créer et modifier des mises en pages de façon visuelle mais ne permet pas de modifier les modèles de pages comme les pages d’archives ou les listing de post.
Pour cela il existe une autre extension : Beaver Themer. Cette dernière va permettre de créer très efficacement des modèles de pages, pour les archives et les posts.
Les plugins
De plus, d’autres extensions existent avec des plugins additionnels. Nous verrons le cas d’UABB (Ultimate Addons for Beaver Builder)
Principes de fonctionnement
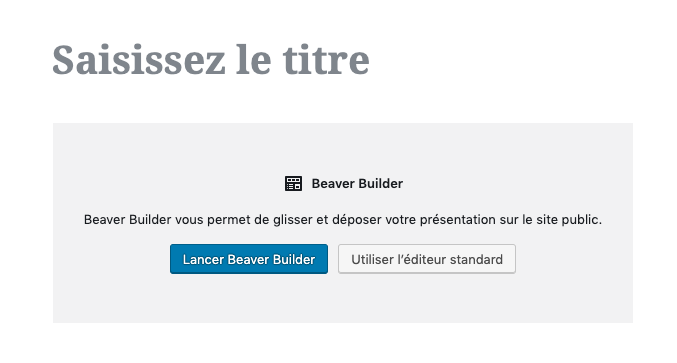
Créer ou modifier une page pour Beaver Builder

Afin de créer une mise en page il vous faut simplement nommer votre page et cliquer sur “lancer Beaver Builder”.
A noter : Si vous passer par l’édition standard pour modifier la page (Gutenberg ou éditeur classique) votre mise en page beaver serra désactivée.
Créer et modifier les rangées et colonnes
Modifier et paramétrer les rangées
- Choisissez l’onglet “Rangées” dans le panneau de gauche
- Sélectionnez ensuite par glisser / déposer, le nombre de colonnes dont vous avez besoin
- En déplaçant la souris sur la mise en page vous aurez accès à différentes actions :
- Déplacer la rangée (par glisser/déposer)
- Changer les paramètres
- Dupliquer la rangée
- Réinitialiser les dimensions
De nombreux paramètres sont disponibles pour les rangées
- L’onglet style propose de modifier les dimensions, les couleurs, les arrières-plans et plus.
- L’onglet effects permet d’ajouter un style particulier sur le haut et le bas de la rangée
- L’onglet avancé est indispensable pour régler les espacements et les animations
Modifier et paramétrer les colonnes
Le fonctionnement des colonnes est similaire à celui des rangées
Il est possible de les déplacer, les dupliquer et les paramétrer. Pour ce faire vous pouvez cliquer sur l’icône de clé à molette ou via le menu intégré.
Vous aurez alors accès au paramètres de styles et paramètres avancés
Enregistrer les changements
Il est important de penser à sauvegarder vos changements. Trois clics suffisent pour publier vos modifications.
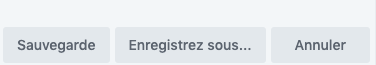
Sauvegarder les changements des modules, rangées et colonnes : En bas du panneau de gauche cliquez sur “sauvegarde”

Modifiez d’autres éléments ou cliquer sur le bouton “Terminer” en haut à gauche de l’interface pour publier.

Cela vous donne alors trois options : Annuler les changements, sauvegarder comme brouillon ou publier

Sauvegarder les rangées, colonnes et modules
Vous pouvez sauvegarder les rangées, colonnes et modules pour les utiliser ultérieurement.
Deux types de sauvegarde sont possibles : Sauvegarde normale et sauvegarde globale.
La sauvegarde globale est une sorte de mini template. Les changements apportés sur ces éléments seront répercutés sur toutes les instances du site.
Par exemple si vous modifiez le fond d’une entête sauvegardée globalement, toutes les entêtes ajoutées sur ce modèle seront mises à jour.
Cela est très pratique lorsque des éléments se répète à plusieurs endroits du site, comme sur le pied de page ou tout autre module.
Sauvegarder un module, une colonne ou une rangée
Cliquez tout d’abord sur “enregistrer sous”

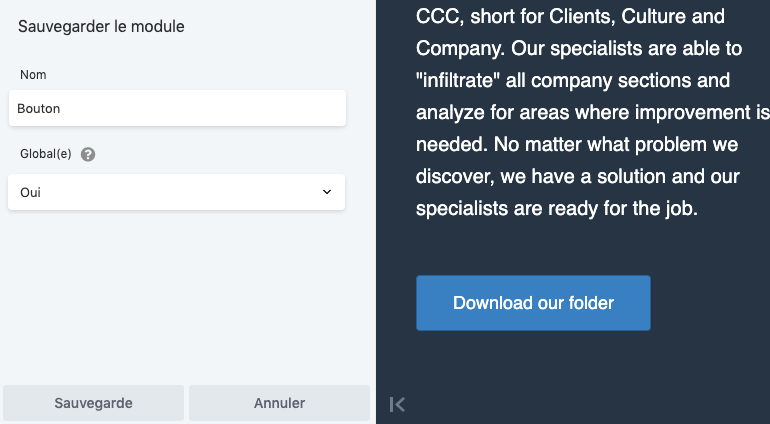
Ensuite nommez l’élément, choisissez s’il doit être global puis cliquez sur sauvegarder

Ajouter un module global dans la mise en page
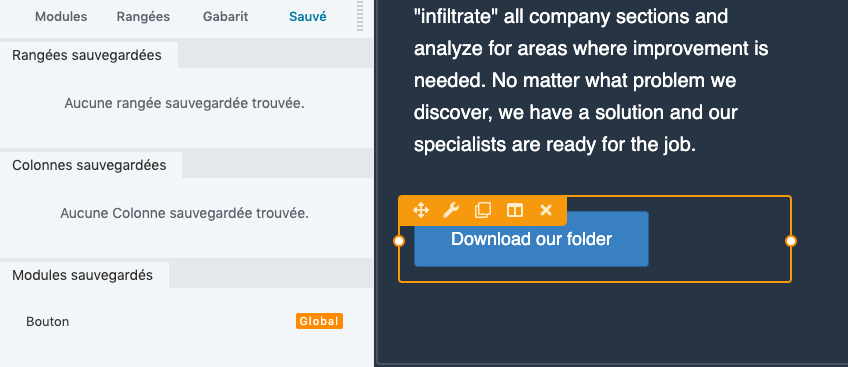
Cliquez sur l’onglet “sauvé” du panneau puis ajouter l’élément. Vous remarquerez que son contour s’affiche à présent en orange et non pas en bleu.
De plus il y a une mention “global” orange pour le différencier dans la liste des éléments sauvegardés.

Les modules
De nombreux modules sont présent, tous ont la vocation d’être fonctionnels et utiles.
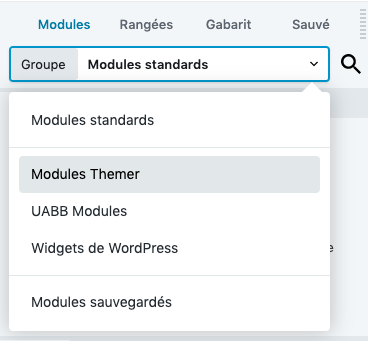
Sélectionner le groupe de module avec lequel vous voulez travailler : Standards, Widgets, ou modules tiers comme UABB dans l’exemple ci-dessous.

Quelques exemples de modules natifs :
- Image
- Editeur de texte
- Entête
- HTML
- icônes
- diaporama
- Galerie
- Bouton
- Video
- carte
- formulaire de contact
- Groupe d’icônes
- …
Module texte

Module image

Module galerie

Modules UABB
Les modules UABB sont plus complexes et permettent de réaliser des interactions plus avancées
Exemple de modules :
- UABB table
- UABB dual button
- Advanced posts
- Info box
- Price box
- Interactive banner
- Flip box
- Creative link
- Advanced accordion
- Advanced icons
- Fancy text
- Countdown
- Call to action
- …
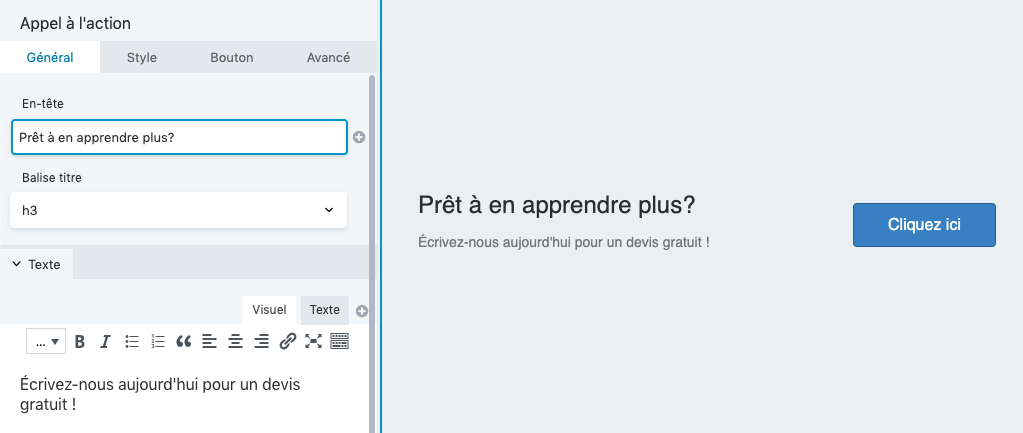
Appel à l’action

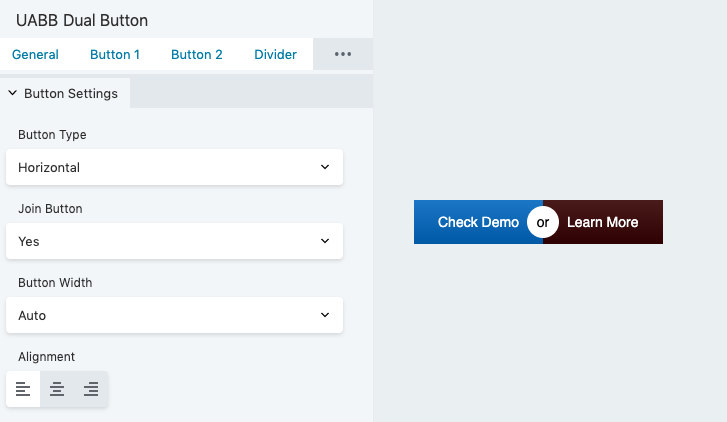
Double bouton

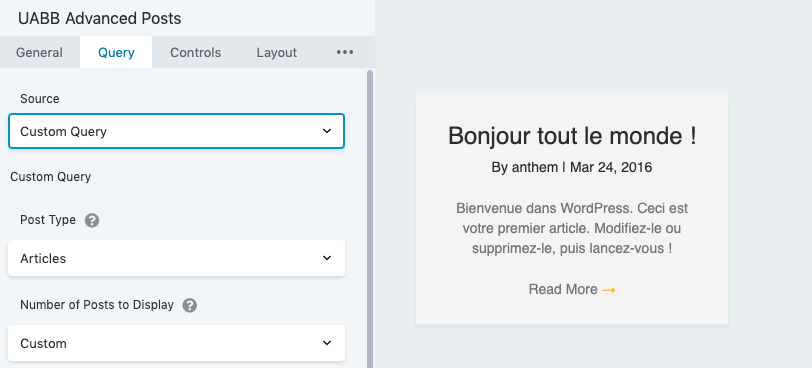
Posts avancés

Découvrez toutes les possibilités sur le site officiel d’UABB
Créer ou modifier les templates WordPress
Beaver Themer permet de modifier les modèles de WordPress tels que les pages qui affichent ou listent les posts.
Vous pouvez ainsi personnaliser le design de votre blog comme vous le ferriez avec des pages classiques. Le principe de fonctionnement reste le même.
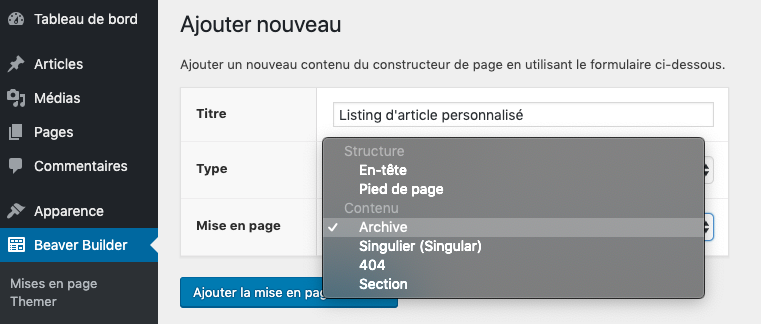
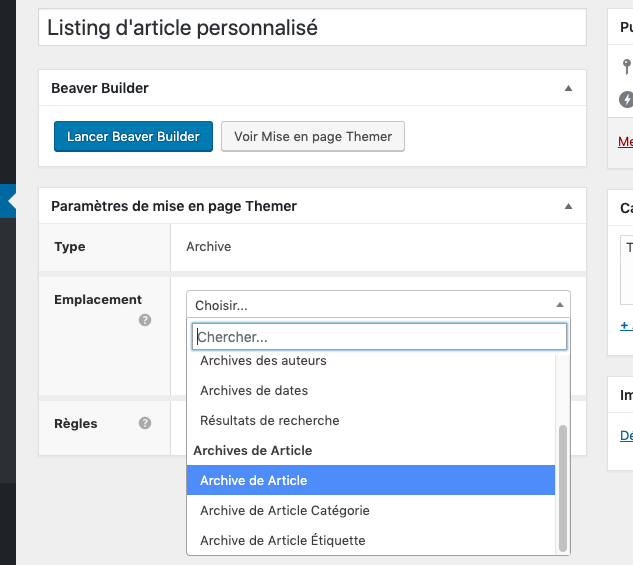
Pour commencer, rendez-vous dans le menu Beaver Builder, mises en page Themer.
Nommez le modèle de page et choisissez à quel type de contenu il doit correspondre. Dans notre exemple de listing, il s’agit d’un template d’archive.

Une fois crée la mise en page peut être réglée afin de cibler plus précisément à quel emplacement elle s’applique. Vous pouvez choisir les archives de posts dans le cas d’un blog, ou bien une archive de post personnalisé.
En créant des règles il est ainsi possible d’associer plusieurs emplacements, par exemple le modèle peut s’appliquer à la fois sur une page d’archive, la page des catégories et des tag.

Modules spécial Themer
Une fois la mise en page lancée vous pouvez ajouter tous types de modules, y compris les modules Themer, prévus pour afficher les données spécifiques aux archives et posts.

Choisissez le groupe de module “themer”, vous avez ensuite le choix entre plusieurs modules
Par exemple dans le cas d’un post on pourra trouver :
- Colonnes d’articles
- Galeries d’articles
- Mosaïque d’articles
- etc …
Connecter un module
Certains modules offrent la possibilité d’être connecté à un contenu WordPress ou un champ personnalisé (A noter que cela fonctionne très bien avec ACF)

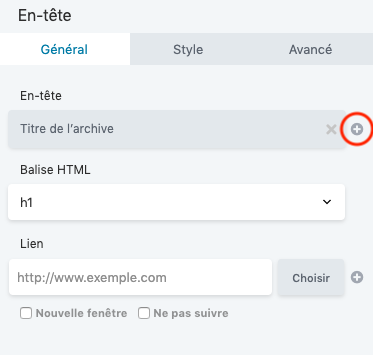
Par exemple il est possible de connecter un module titre ou texte à un contenu personnalisé de votre article en cliquant sur l’icône “plus”.
L’avantage est que les changements en back-office sont automatiquement appliquée.
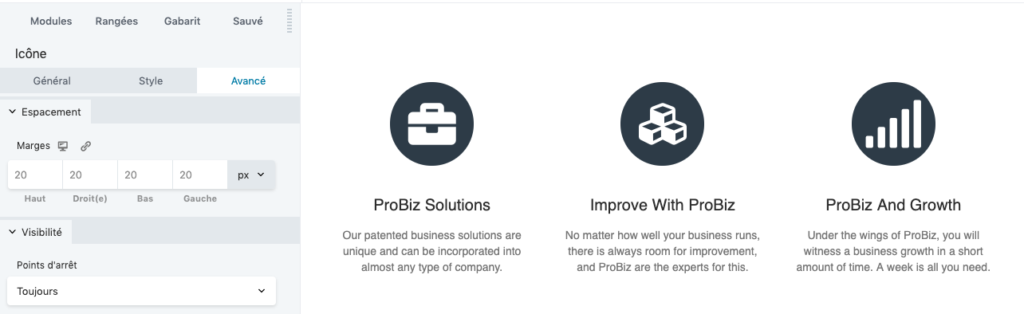
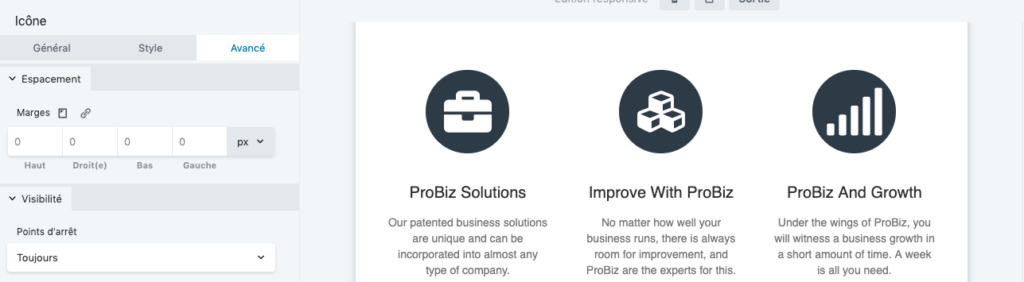
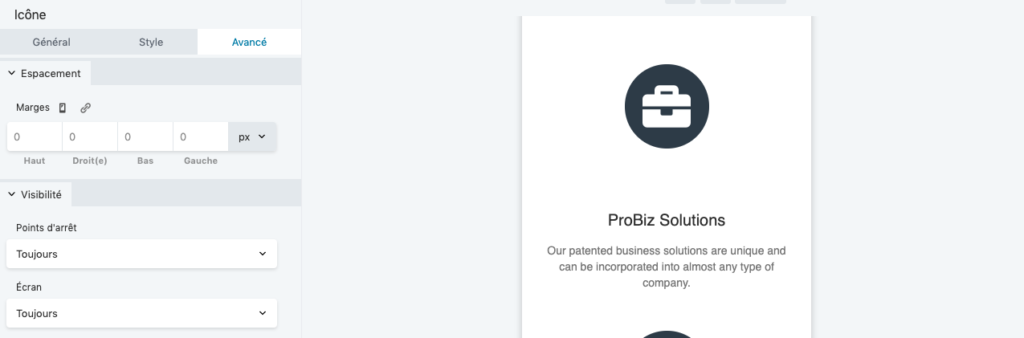
Réglages mobile
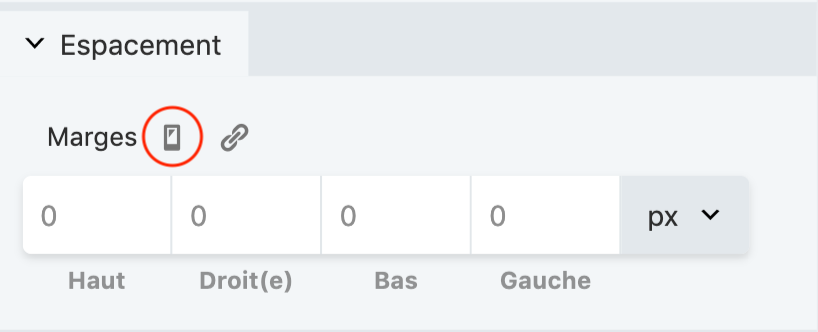
Les rangées, colonnes et modules ont toutes des responsive. On peut régler leurs marges et leur espacement pour la vue “desktop”, “tablette” et “mobile”.
Pour changer de vue et ajuster les différentes résolutions, cliquez sur l’icône.

Vue desktop

Vue Tablette

Vue mobile

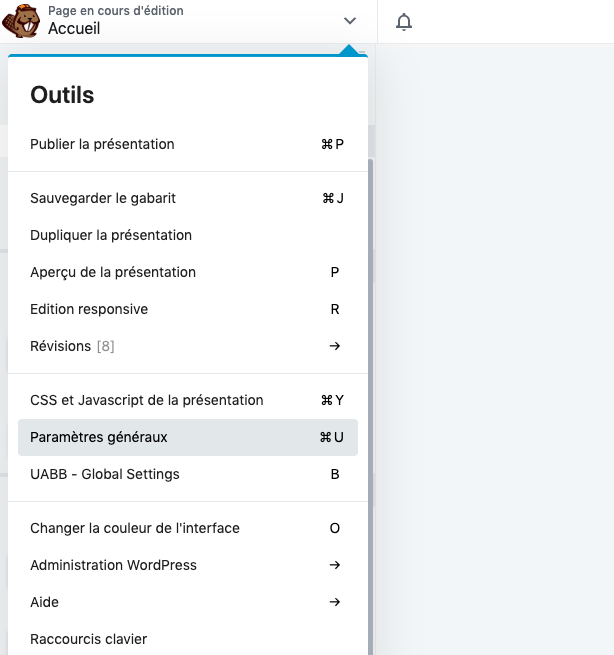
Outils et réglages généraux
Le panneau Outils de Beaver Builder offre plusieurs réglages pour modifier l’ensemble du site.
Il permet notamment de gérer le code CSS et JS additionnel, de sauvegarder le gabarit complet en cours d’édition et de régler les paramètres généraux.
Bien qu’il soit possible de passer par le customizer pour ajouter du code personnalisé, Beaver propose sont propre éditeur CSS et JS.
Les réglages généraux permettent de régler les dimensions, les marges, les espacements pour tous les modules, colonnes et rangées.

Autres articles à découvrir
Comment créer un prototype avec Marvel app et Sketch
Vous recherchez un outil simple pour créer rapidement des prototypes fonctionnels ? Plusieurs possibilités s’offrent à vous : Invision, Adobe XD, UX pin, proto.io et d’autres encore. Aujourd’hui, nous allons nous …
Administration de WordPress : Prise en main rapide de l’interface
Vous souhaitez prendre en main rapidement WordPress pour publier des articles et modifier votre site ? Prenez quelques minutes pour découvrir l’interface d’administration de WordPress. Découvrez les principales fonctionnalités d’édition …
Comment traduire votre site WordPress avec le plugin Polylang ?
Polylang est un plugin simple d’utilisation qui vous permettra de traduire un site WordPress facilement. Contrairement à d’autres solutions plus complexes comme WPML, Polylang va à l’essentiel et répond à …