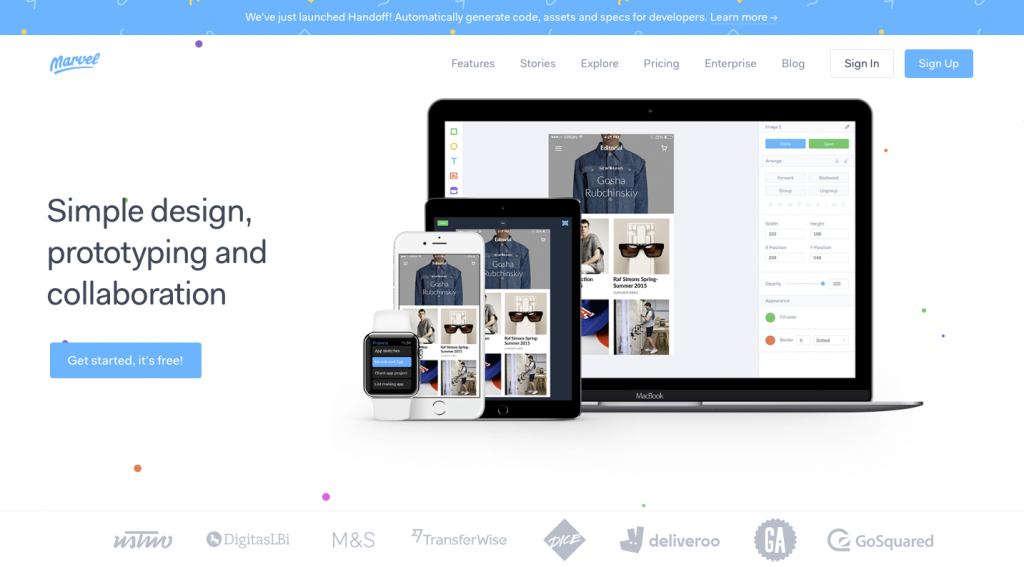
Vous recherchez un outil simple pour créer rapidement des prototypes fonctionnels ? Plusieurs possibilités s’offrent à vous : Invision, Adobe XD, UX pin, proto.io et d’autres encore. Aujourd’hui, nous allons nous pencher sur le cas de Marvel App qui répond à la plupart des besoins des UX/UI designers.
Autant le dire tout de suite, le gros avantage de Marvel est sa simplicité et son ergonomie. De plus, malgré son apparente simplicité, l’application recèle des fonctionnalités très puissantes.
Marvel app, une solution efficace pour les designer d’interfaces

Marvel fonctionne en ligne et propose une intégration aux logiciels Photoshop et Sketch. C’est une solution qui permet de produire aussi bien des prototypes de sites web que d’application mobile.
Marvel app vous accompagnera sur :
- l’UI Design
- Le prototypage
- l’ export des spécifications (Handoff)
- Le partage
- La collaboration
- Les test utilisateurs (loopback)
Mise en route
L’installation est très facile et la prise en main plutôt rapide surtout si vous synchronisez vos fichiers.
Pour commencer, allez sur marvelapp.com pour créer votre compte. Créez un premier projet et ajoutez vos fichiers Photoshop par glisser / déposer, Dropbox ou Google Drive.
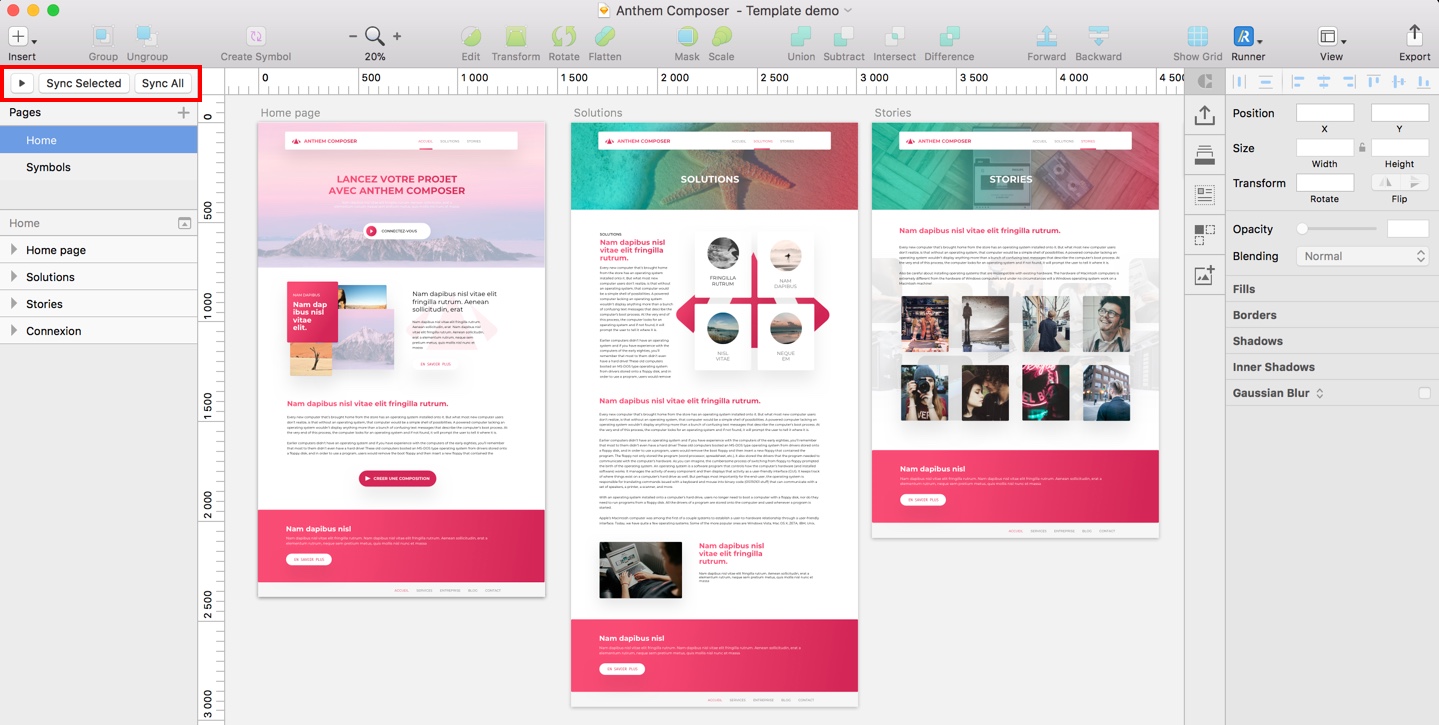
Si vous travaillez sur Sketch, téléchargez et installez l’extension pour Sketch app et synchronisez vos projets. (J’ai fait un projet de test dans Sketch pour illustrer cet article.)
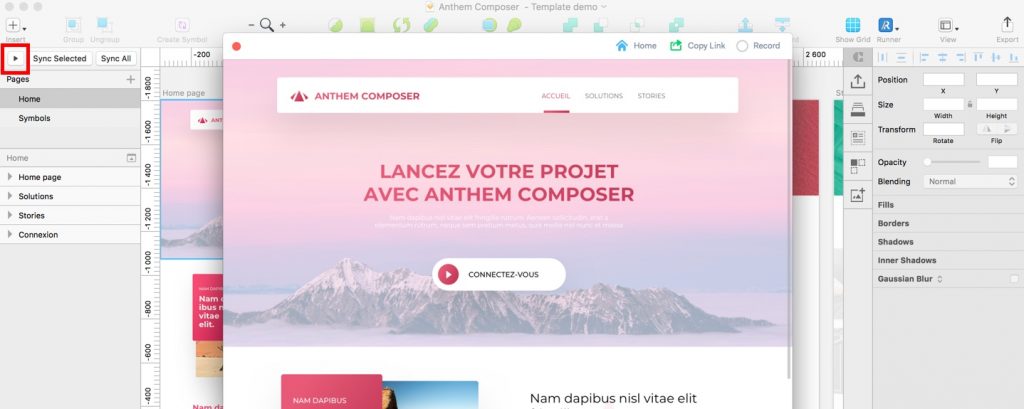
Une fois vos interfaces graphiques prêtes, vous n’avez qu’a les envoyer en cliquant sur « sync selected » ou « sync all ».

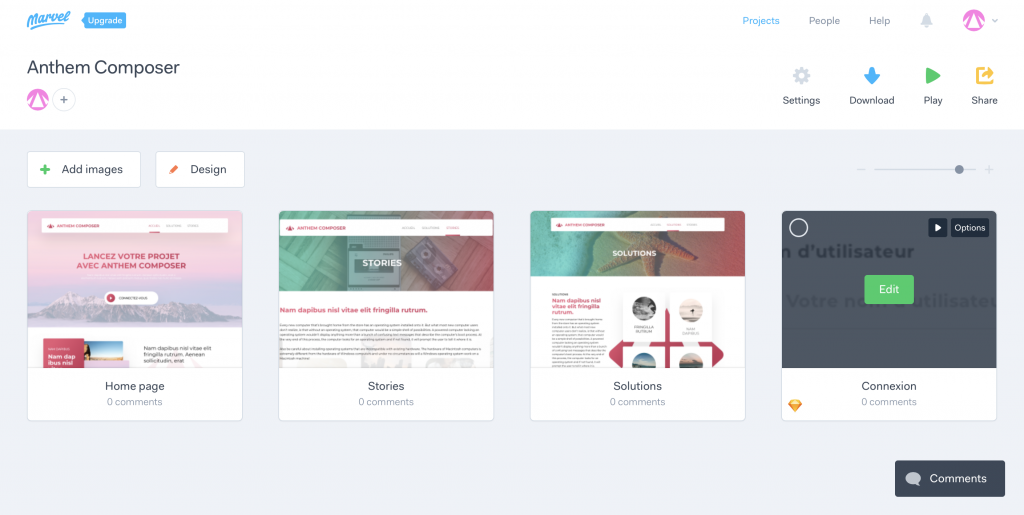
Avant d’être synchronisé le plugin vous demande de choisir un projet existant ou d’en créer un nouveau. Ensuite, vous retrouvez vos fichiers sur la page projets de votre compte Marvel. Simple et rapide ! 🙂

Creer un prototype fonctionnel
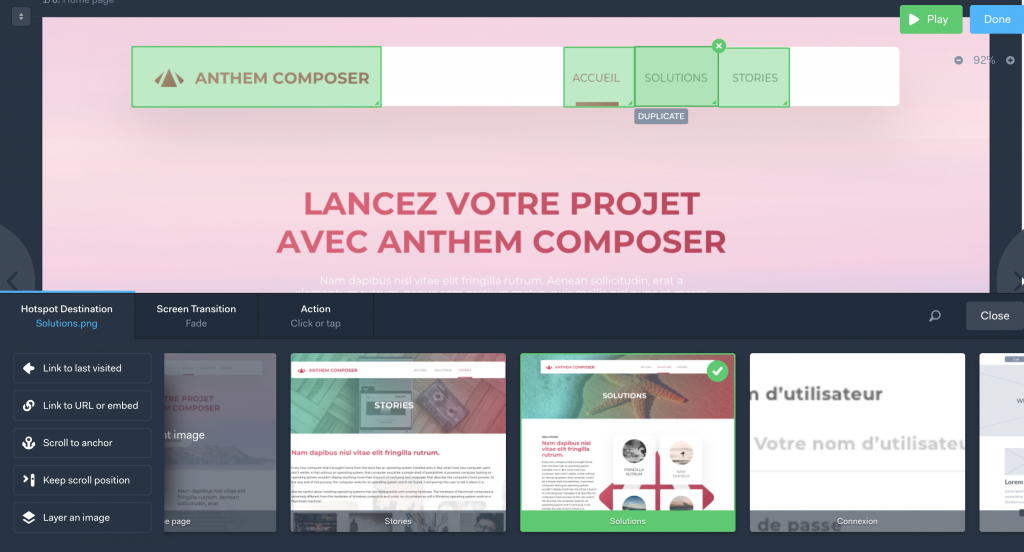
Marvel app vous permet de créer un prototype fonctionnel en créant des zones cliquables (les « hotspots »).
L’application a besoin de vos maquettes graphiques, wireframes ou images. Vous pouvez importer des fichiers de l’application Sketch, ou POP (prototype on paper). Depuis peu, Marvel app propose également de créer vos maquettes avec leur outil de design.
Un processus intuitif et rapide
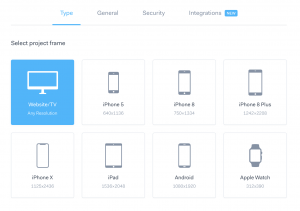
Si vos maquettes ont été bien pensées, la réalisation sous Marvel app est très rapide. (Attention à choisir les bonnes dimensions pour le périphérique cible : bureau, mobile, Apple Watch)

Quelques clics suffisent pour construire les liens entre les écrans. (Astuce : Utilisez les flèches de votre clavier pour naviguer entre les écrans)
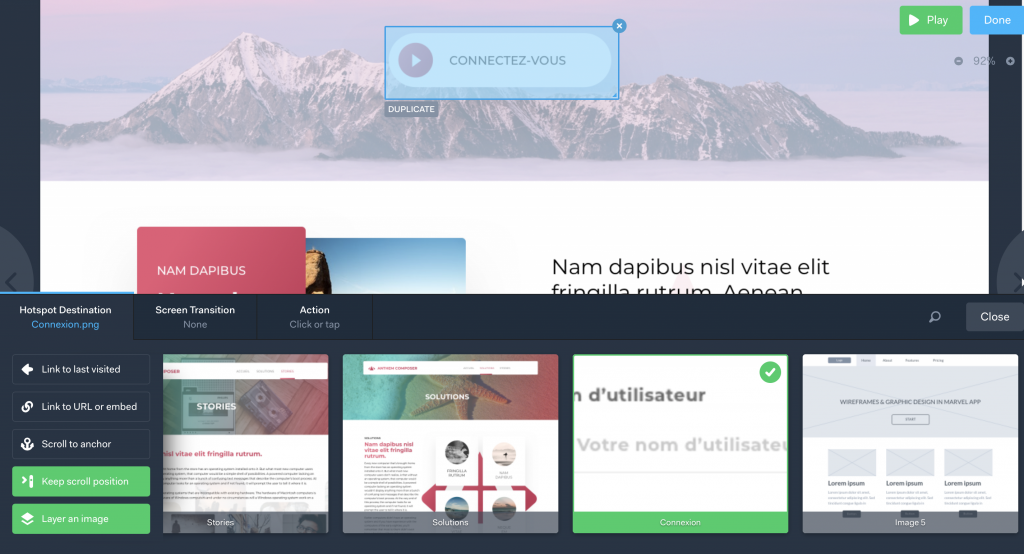
Des zones cliquables
Définissez des zones cliquables et choisissez l’écran ciblé. Ces zones peuvent être communes à plusieurs écrans ce qui permet de faire fonctionner votre navigation très rapidement.

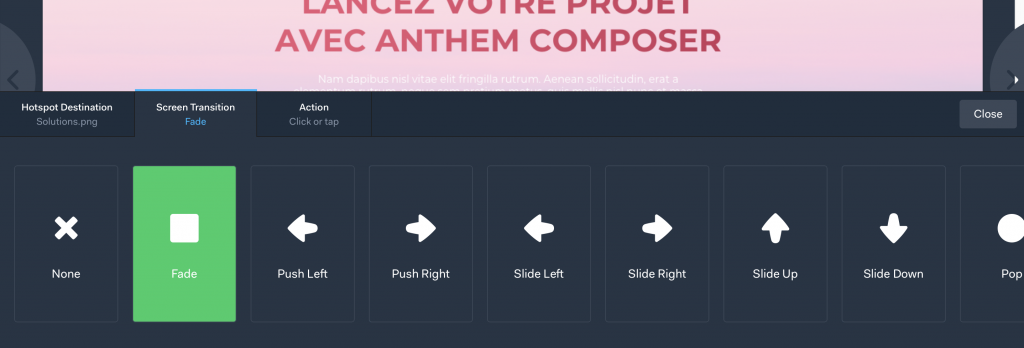
Choisissez un type de transition (Fade, push, slide, pop, flip)

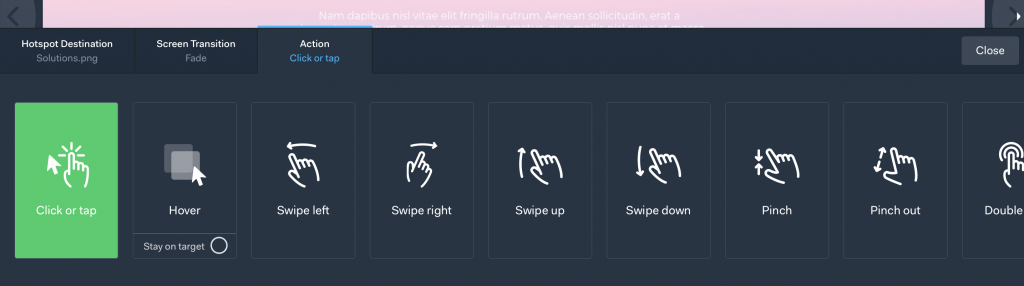
Choisissez le type d’action à effectuer (Hover, swipe, pinch, double tap)

Des éléments flottants
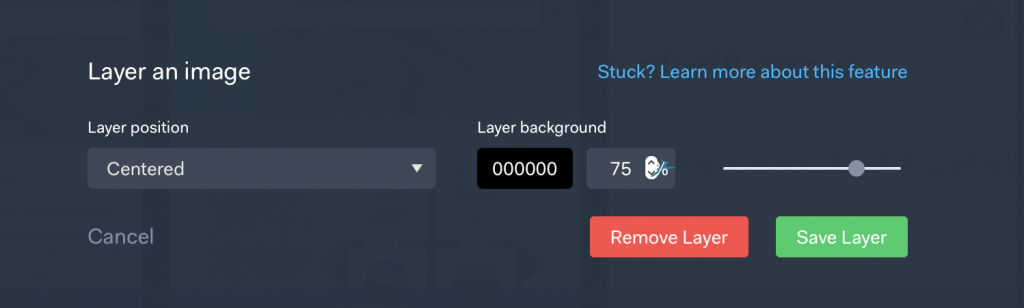
Autre fonctionnalité très pratique : Les élément flottants. Vous pouvez créer des headers et des footers fixes. De même, il est possible d’ajouter des éléments flottants comme des fenêtres modales, des menus.
Pour ce faire, utilisez l’option layer an image afin de positionner et paramètres vos calques.


Et voilà ! A ce stade vous avez déjà un prototype fonctionnel à tester et à partager.
Utilisez et testez vos projets
Visualisez le rendu
Une fois vos modifications terminées, vous pouvez visualiser et interagir en un clic avec votre prototype. Depuis Marvel mais aussi à partir de Sketch, vous pouvez lancer très facilement votre prototype via le bouton « Play ».

Testez vos prototypes
Marvel app offre plusieurs possibilités pour faire des tests utilisateurs
Depuis Sketch
Lancez simplement votre prototype et enregistrez des vidéos. En plus, vous obtenez des fichiers .mov à enregistrer directement. Cela est idéal pour des test utilisateurs en mode guerilla testing ou simplement pour faire vos démonstrations.
Depuis une appli IOS ou Android
Si vous choisissez un plan payant, il est même possible de tester le prototype comme une application IOS ou Android. Peut-être pas indispensable, mais très pratique si vous souhaitez avoir un accès immédiat à vos projets mobiles.
Avec lookback.io
Il est possible d’effectuer des tests utilisateurs poussés avec le service Lookback. En effet Marvel propose un intégration avec cet outil, qui sera particulièrement utile aux UX designers. Il suffit de souscrire un compte sur lookback.io pour ensuite envoyer des demandes à vos testeurs et analyser les retours.
Partagez !
Partagez avec vos clients et votre équipe
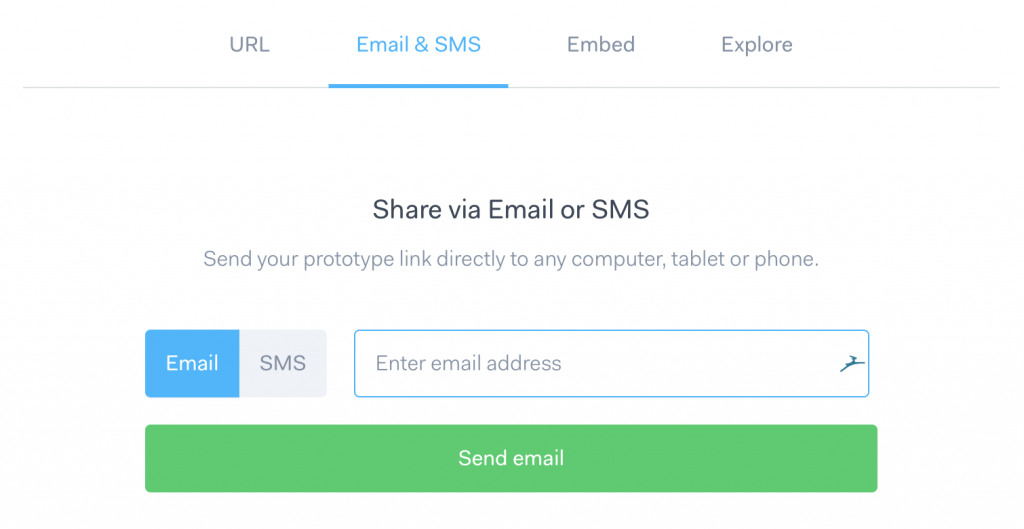
Sur ce point, Marvel app est à nouveau très efficace. Vous avez le choix de partagez votre travail via des liens, Emails ou SMS

Vous pouvez également incorporer un prototype sur une page web
Testez le prototype ci-dessous
Aller plus loin avec handoff
Partagez avec vos équipes et donnez toutes les specs aux intégrateurs et développeurs.
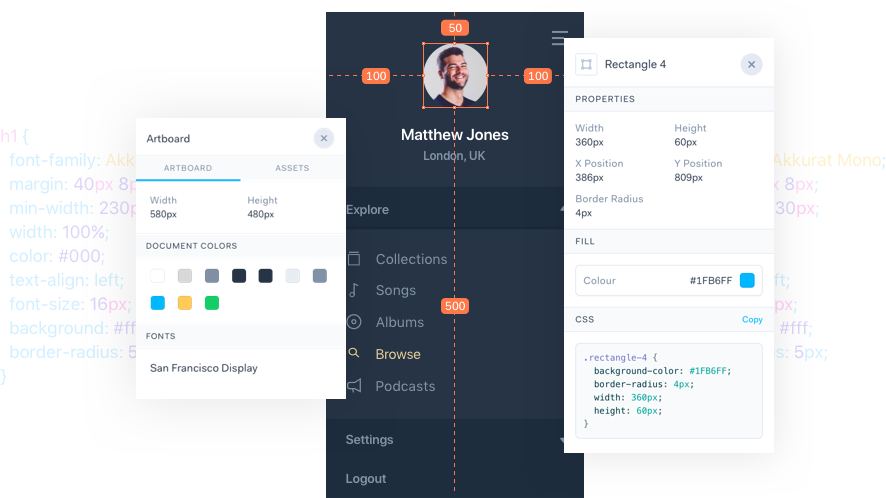
Handoff est une nouvelle fonctionnalité qui permet d’exporter les propriété CSS et les styles du projet. Accessible uniquement avec une offre entreprises, Handoff pourra probablement concurrencer les fonctionnalités d’Invision.
Si vous utilisez Sketch, plusieurs services vous offrent une alternative, notamment zeplin.io. Utilisez aussi les plugins Sketch pour exporter votre code. (Découvrez les meilleurs plugins Sketch pour l’UI design.)

Créer vos interfaces graphiques depuis Marvel app
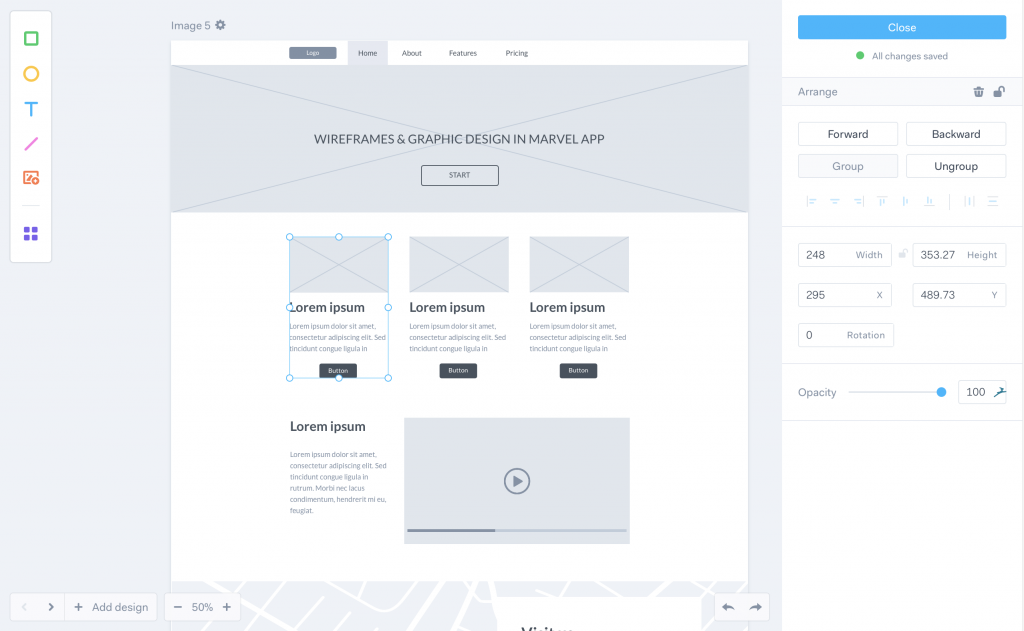
Si vous n’utilisez pas photoshop ou sketch, sachez qu’il est désormais possible de créer des maquettes en passant par l’outil de design intégré à Marvel.

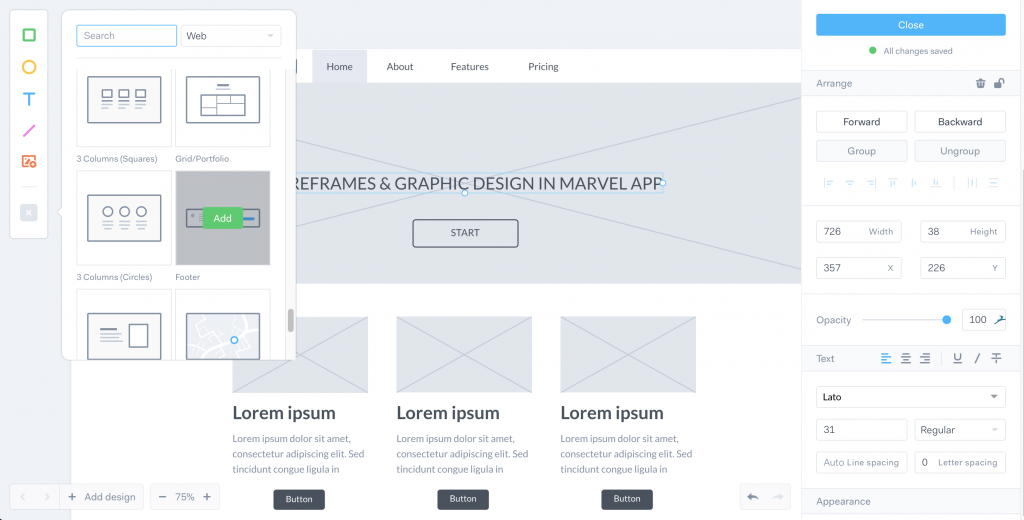
Bien que les possibilités soient limitées, l’outil est assez bien pensé. En effet, les mises en pages sont faciles à modifier. Vous pouvez déplacer très simplement les éléments ; Grouper, aligner et empiler les calques en un clic. Encore une fois, il n’y a pas de superflu et vous trouverez l’essentiel des fonctions pour réaliser un prototype simple.
Le plus remarquable, c’est que Marvel app donne accès à des bibliothèques d’éléments. (Textes, titres, menus, boutons, fils d’ariane, etc) Encore mieux, vous avez des sections entières pour construire des pages plus rapidement. En revanche, pour l’instant il n’est pas possible d’enregistrer ses propres éléments ni de créer des bibliothèques. (Ce serait une fonctionnalité indispensable pour un usage professionnel.)

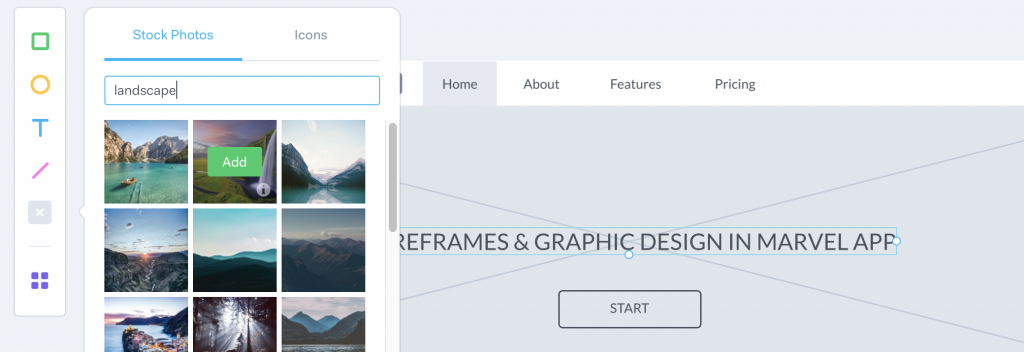
Ensuite, il y a une bibliothèque d’icônes et d’images qui vous aidera à personnaliser vos maquettes en un temps record. Vous n’avez qu’a rechercher dans le stock de 200 000 photos du site Unsplashed et plus d’un million d’icônes.

Après avoir testé rapidement l’outil, je le trouve assez limité comparé à Sketch ou d’autres outils d’UI design (Pas de système de symboles, beaucoup moins de paramètres). Par ailleurs, les éléments sont faciles à manipuler et il est très rapide de construire une page générique. Par conséquent, cela pourra très bien convenir pour du prototypage rapide ou pour créer des zonings.
Combien coûte Marvel app ?
Créez un compte sur Marvel app, c’est gratuit jusqu’a 2 projets et limité sur les fonctionnalités. Cela-dit, si vous n’avez pas besoin d’exporter le code, l’offre pro est une des moins chères du marché pour les designers.
Voici l’offre complète pour début 2018.

Marvel app
Avantages
- Facile à prendre en main
- Une utilisation rapide et fluide : Pas de fonctionnalités superflues, une interface ergonomique, un parcours utilisateur intuitif…
- Des options de partage et d’export complètes
- Un système de commentaires et de collaboration efficace
- Un outil de design intégré qui peut s’avérer utile
- Outil d’export (Handoff)
- Tarifs attractifs pour les designers
Inconvénients
- Limité sur les interactions
- Limité pour le travail en équipe
- Pas de fonctionnalité de gestion de projets
En résumé
En conclusion, Marvel app est un excellent choix si vous travaillez seul ou dans un petite équipe. La simplicité d’utilisation est un avantage sur les solutions concurrentes comme Invision.
Marvel est-il fait pour vous ?
Si vous aimez la simplicité et que vous travaillez souvent seul, alors oui, Marvel app est la bonne solution pour vous. Autrement vous trouverez plus de possibilités avec Invision ou d’autres solutions.
NEWSLETTER IA
Restez en veille sur l'IA avec notre Newsletter
Tous les mois, les news de l'IA et nos derniers articles, directement dans votre boite mail
AUDIT IA GRATUIT
Découvrez comment l'IA peut transformer votre business en 30 secondes
⚡ Résultats immédiats
🎯 Conseils personnalisés
💰 100% Gratuit
Autres articles à découvrir
Empathy mapping : Comment se mettre à la place des utilisateurs ?
Quand et comment utiliser l’empathy mapping ? Que peut-on apprendre de cette méthode ? Nous allons faire le tour de la questions dans cet article. Commencer à penser le design Imaginé …
Les plugins Sketch indispensables pour créer efficacement vos interfaces
Sketch App est un logiciel très puissant pour concevoir les interfaces de sites Internet et d’application mobiles. Ses fonctionnalités peuvent être étendues grâce aux extensions. Gratuites pour la plupart, les plugins …
5 exemples d’intelligence artificielle qui vont changer le web
Déjà présente dans notre quotidien, l’intelligence artificielle est également une réalité sur Internet. Aujourd’hui ces technologies explosent avec l’arrivée d’outils tels que ChatGPT ou encore de Midjourney qui rendent accessible au …