Sketch App est un logiciel très puissant pour concevoir les interfaces de sites Internet et d’application mobiles. Ses fonctionnalités peuvent être étendues grâce aux extensions. Gratuites pour la plupart, les plugins Sketch sont très rapides à installer et sont tous très simples d’utilisation.
Pourquoi installer des plugins Sketch ?
Pour optimiser votre workflow et gagner énormément de temps dans la réalisation des prototypes, maquettes et pour préparer le travail d’intégration graphique.
Je vous présente une sélection d’extensions que j’utilise au quotidien et qui sont rapidement devenues indispensables.
Comment installer des plugins Sketch ?
Vous pouvez en installer très simplement en téléchargeant et en exécutant manuellement le fichier d’installation.
Il est également possible d’utiliser un gestionnaire de plugins Sketch, en voici trois parmi les plus connus :
- Sketch Runner vous permet de rechercher des plugins et effectuer de nombreuses autres actions qui vous feront gagner du temps.
- Sketch Toolbox est un gestionnaire de plugins simple et efficace.
- Sketchpacks vous propose de générer et de synchroniser les plugins entre vos différentes machines.
Quelles sont les extensions indispensables ?
FontBuddy
FontBuddy vous permet d’installer en un clic les Google Fonts directement depuis l’application.
Visitez le site de l’extension : http://fontbuddy.co

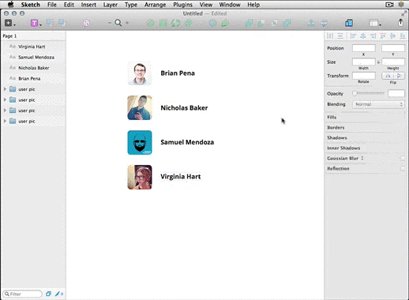
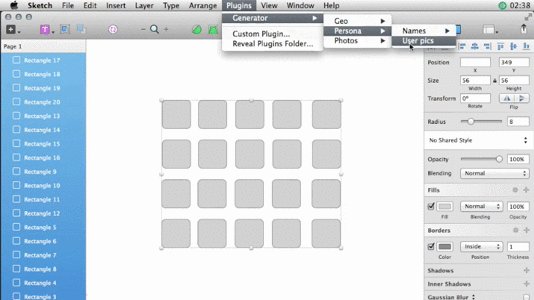
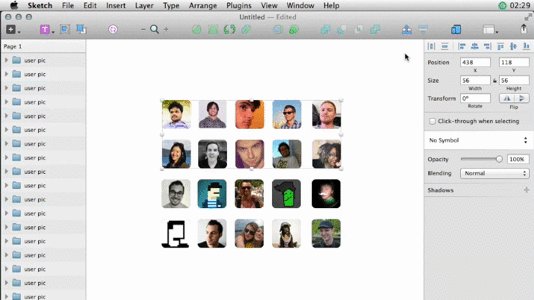
Content Generator
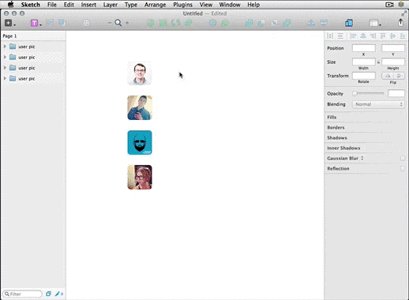
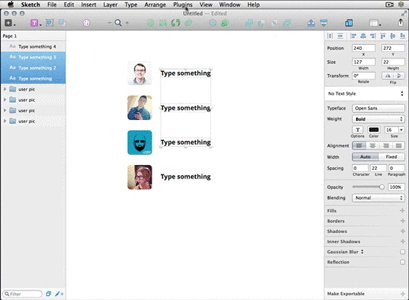
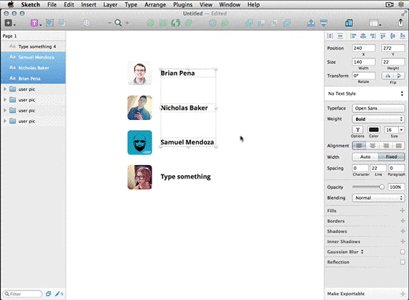
Content generator vous fait gagner un temps considérable en générant du faux texte, des images et d’autres contenus. Vous n’avez qu’a choisir un calque de forme ou de texte et générer votre contenu.
L’ajout d’image est particulièrement pratique car il fonctionne aussi bien avec un dossier en local que depuis FlickR. En bonus, vous pouvez même choisir le thème de vos photos !
Voir la page Github de l’extension : https://github.com/timuric/Content-generator-sketch-plugin
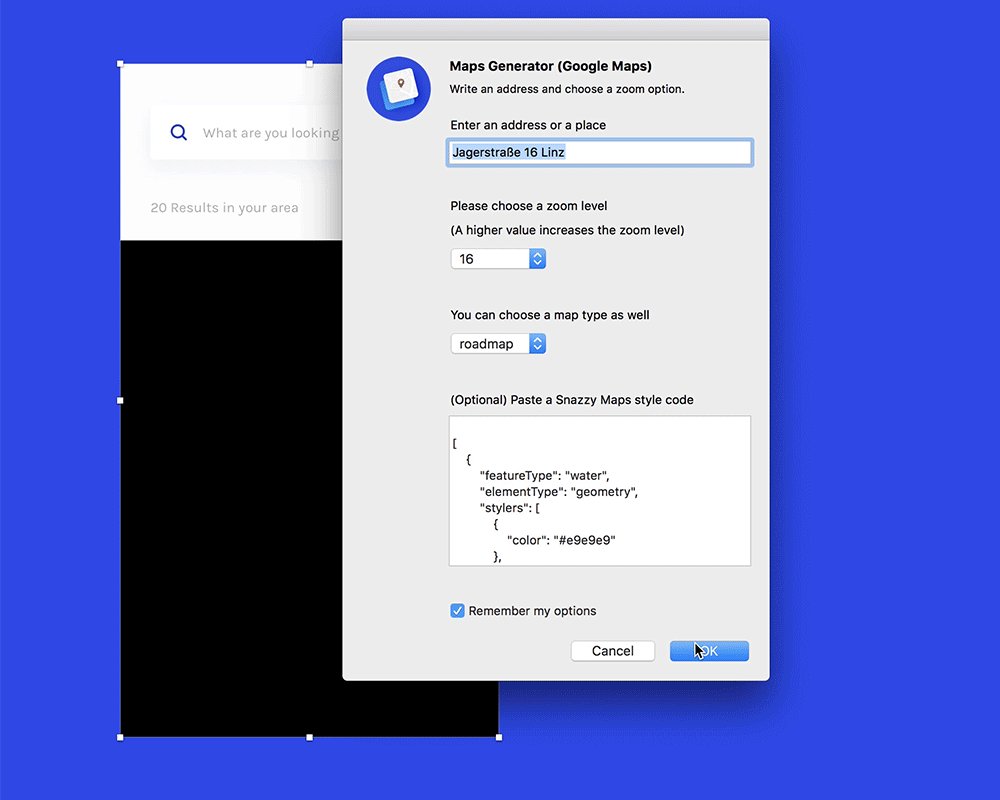
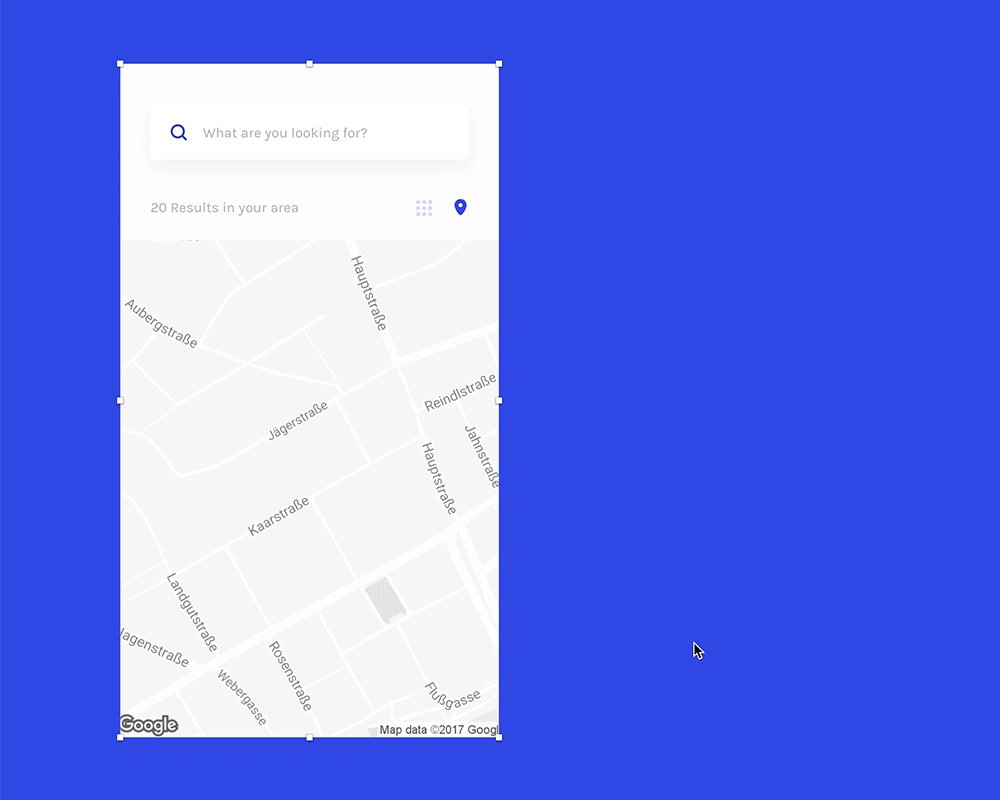
Map generator
Un plugin qui vous permet de générer une image d’une carte Google Maps très rapidement. vous pouvez notamment choisir la ville et le niveau de zoom.
Voir la page Github de l’extension : https://github.com/eddiesigner/sketch-map-generator

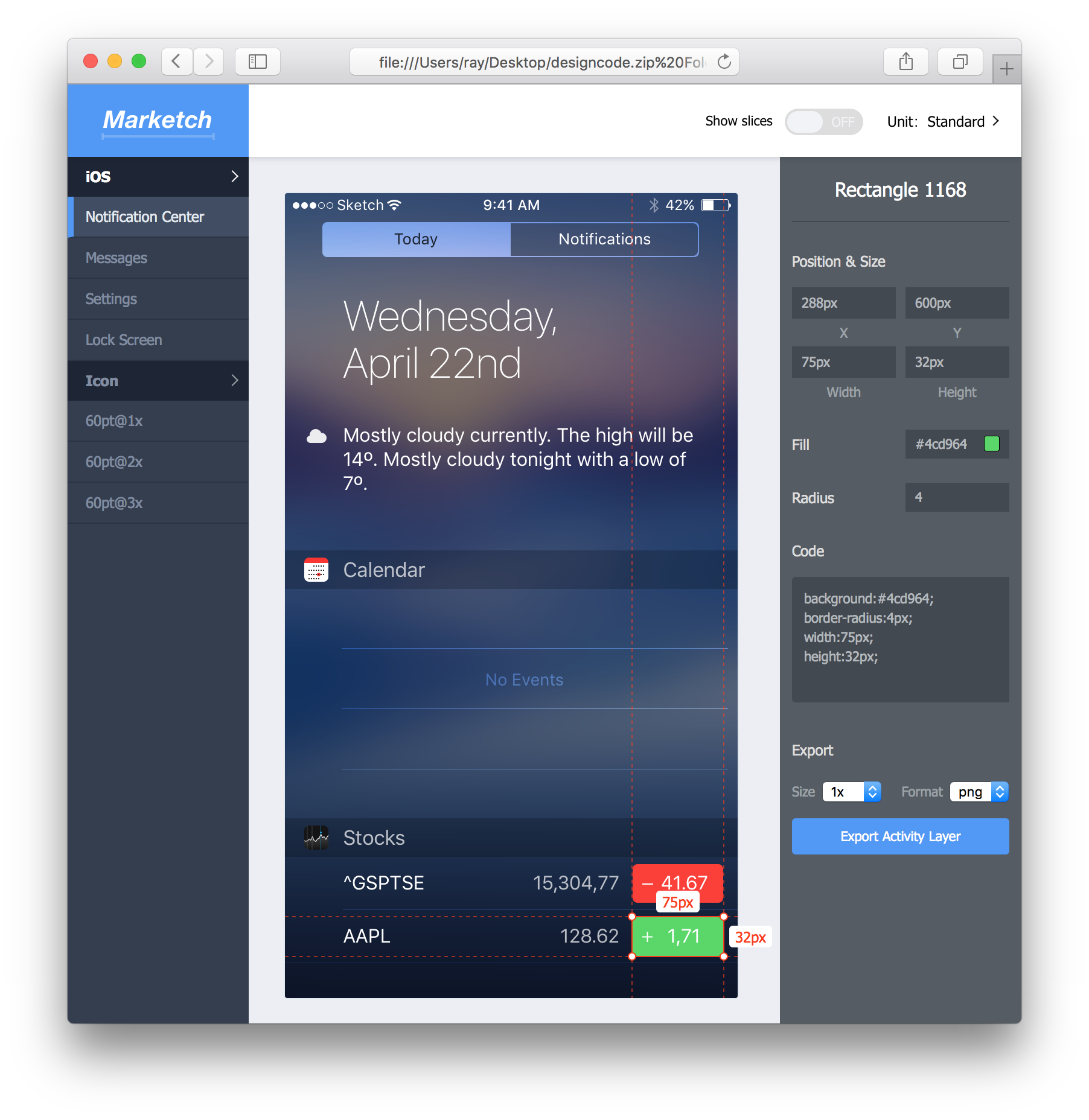
Marketch
Marketch est un plugin gratuit pour exporter le code CSS de votre design. Le plugin crée un dossier zippé, vous pouvez ensuite récupérer les styles CSS et exporter les images de votre projet.
Voir la page Github de l’extension : https://github.com/tudou527/marketch

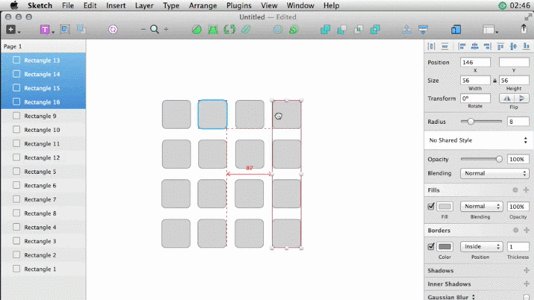
Pixel Perfecter
Ce plugin est extrêmement pratique pour peaufiner vos interfaces. Il vous permet de détecter les éléments qui ne sont pas au pixel près, de plus le plugin permet aussi de corriger les éléments un par un ou tous en même temps…
Voir la page Github de l’extension : https://github.com/swiadek/pixel-perfecter-sketch-plugin
![]()
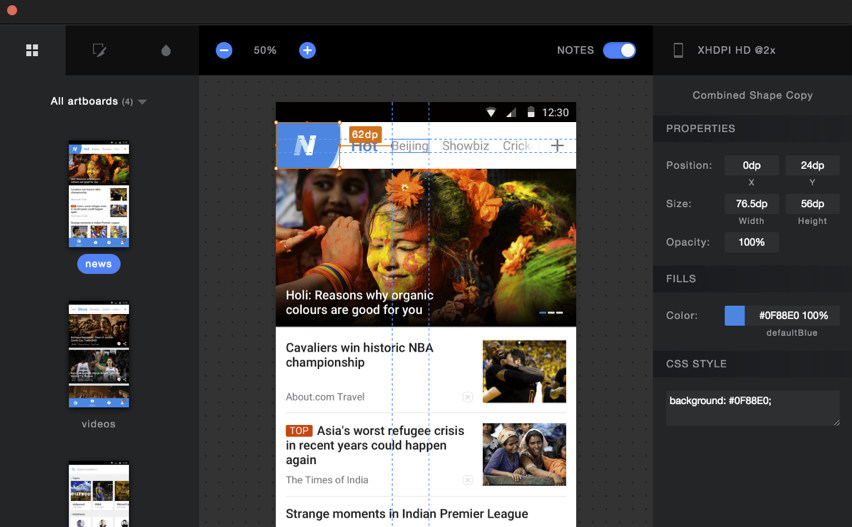
Sketch Measure
Sketch mesure est une extension plutôt puissante qui vous permettra d’ajouter les dimensions et commentaires sur les éléments du design, vous pourrez aussi exporter l’ensemble des spécifications dans un fichier HTML.
Voir la page Github de l’extension : https://github.com/utom/sketch-measure

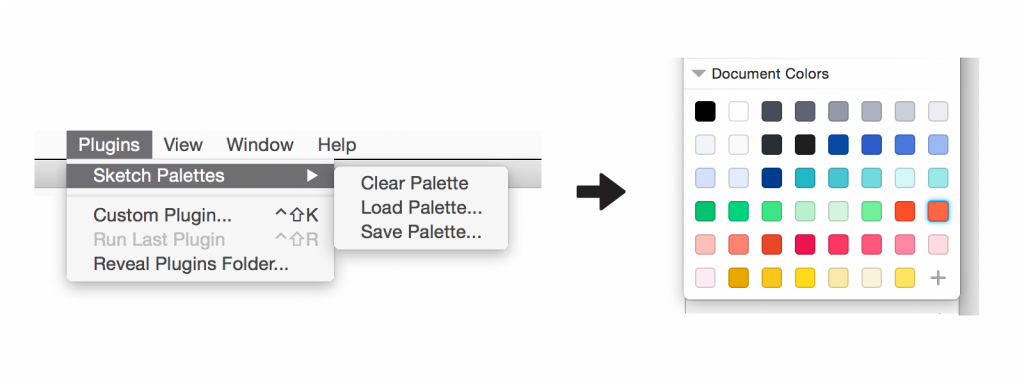
Sketch palettes
Indispensable pour gérer des palettes de couleur efficacement !
Voir la page Github de l’extension : https://github.com/andrewfiorillo/sketch-palettes

L’intégration des plugins Sketch sur d’autres plateformes
Sketch s’intègre aussi parfaitement sur des plateformes comme Invision ou marvel app. Lisez l’article sur la création de prototypes avec Marvel app
Ou trouver d’autres plugins ?
Vous pourrez compléter cette sélection en explorant la page des plugins Sketch et en utilisant les gestionnaires d’extensions. https://www.sketchapp.com/extensions/plugins/
Attention cependant, car certaines extensions ne sont plus compatibles avec la dernière version du logiciel.
Tous les plugins Sketch présentés dans cet articles ont été testés et approuvés 🙂
NEWSLETTER IA
Restez en veille sur l'IA avec notre Newsletter
Tous les mois, les news de l'IA et nos derniers articles, directement dans votre boite mail
AUDIT IA GRATUIT
Découvrez comment l'IA peut transformer votre business en 30 secondes
⚡ Résultats immédiats
🎯 Conseils personnalisés
💰 100% Gratuit
2 commentaires
Laissez un commentaire
Autres articles à découvrir
Comment créer un prototype avec Marvel app et Sketch
Vous recherchez un outil simple pour créer rapidement des prototypes fonctionnels ? Plusieurs possibilités s’offrent à vous : Invision, Adobe XD, UX pin, proto.io et d’autres encore. Aujourd’hui, nous allons nous …
Empathy mapping : Comment se mettre à la place des utilisateurs ?
Quand et comment utiliser l’empathy mapping ? Que peut-on apprendre de cette méthode ? Nous allons faire le tour de la questions dans cet article. Commencer à penser le design Imaginé …
5 exemples d’intelligence artificielle qui vont changer le web
Déjà présente dans notre quotidien, l’intelligence artificielle est également une réalité sur Internet. Aujourd’hui ces technologies explosent avec l’arrivée d’outils tels que ChatGPT ou encore de Midjourney qui rendent accessible au …







Connaissez cet autre indispensable :SketchDistributor
Il permet de distribuer verticalement et horizontalemnt les éléments sélectionnés avec une valeur que vous spécifier …
Presonnellemnt je ne peux plus m’en passer et j’ai même du mal à comprendre pourquoi cette fonction n’est pas native…
Bonjour Stephy,
Merci pour votre contribution à l’article.
En effet SketchDistributor est un excellent plugin. Intuitif et efficace, c’est un plugin indispensable pour le design d’interface dans Sketch.
A se procurer ici : https://github.com/pez/sketchdistributor