L’UX design est un domaine passionnant et certaines controverses peuvent diviser les professionnels en matière de design web et particulièrement sur le choix des interactions et des fonctionnalités d’un site Internet.
Parfois le design web est tellement standardisé qu’il entre en conflit avec l’expérience utilisateur. Dans cet article, nous discuterons des éléments d’interfaces qui font parfois débat ; Notamment les fenêtres modales ou « pop-ins », les menus hamburger, les diaporamas d’en-tête, le design « above the fold », l’infinite scroll ainsi que les sidebars de blogs.
Nous examinerons les avantages et les inconvénients et évoquerons les meilleures pratiques pour vous aider à décider si ces fonctionnalités sont appropriées pour votre site web.
A noter que cet article est loin d’être exhaustif et nous pourrons creuser plus loin certains points. Le but étant simplement de présenter quelques interactions web incontournables et d’échanger sur nos expériences et nos visions du web design.
Alors n’hésitez pas à laisser des commentaires ! 🙂
Fenêtres modales ou « pop-ins »

Toujours largement utilisés sur les blogs et certains sites vitrines, les pop-ins sont des fenêtres contextuelles qui s’ouvrent sur l’écran de l’utilisateur au moment où il interagit avec le site web. Elles peuvent être utilisées pour afficher du contenu supplémentaire, comme des formulaires, des annonces ou des informations de contact. Elles ont pour finalité de récupérer de l’information ou d’engager les visiteurs sur une action.
Généralement mal conçues, elles sont intrusives et sont contre-productives au regard des critère d’accessibilité, et d’un point de vue UX, ces annonces sont perçues comme des publicités non sollicitées.
Alors pourquoi mettre en place ces interactions ? Quel sont les inconvénients ? Quelles précautions faut-il prendre pour les mettre en place dans un design web?
Quels avantages ?

De manière générale l’intérêt reste d’augmenter le taux de transformation de votre site. Cela peut être le développement de votre base de mails, promouvoir du contenu ou des produits. Les pop-ins restent un outil intéressant dans la panoplie du web-marketer.
En fait, Ils peuvent même améliorer l’UX de votre site et compléter l’expérience de navigation à certaines conditions. Par exemple, en affichant une fenêtre modale qui va suggérer des liens de navigation transversale ou du contenu ciblé à la fin de votre lecture.
Pourquoi renoncer aux pop-ins ?
Dans une stratégie marketing efficace, cette technique peut être utile sur un site web mais reste très risquée si le dispositif n’est pas correctement réalisé et configuré.
Du point de vue de l’utilisateur, les pop-ins sont rarement souhaitables, à l’inverse d’une boite de dialogue, l’ouverture spontanée d’une fenêtre lors de la consultation d’une page va distraire, au pire énerver l’utilisateur. Elle constitue une friction et peut pousser le visiteur à quitter le site.
Avant d’opter pour cette solution, gardez à l’esprit les point suivants :
- Les pop-ins sont semblables à des publicités non sollicitées
- Ils cour-circuitent la navigation
- Ils sont souvent inefficaces
- Google pénalise les sites mobiles avec des popups
Comment rendre l’opt’in efficace avec les pop-ins ?
Les pop-ins peuvent nuire à un site et faire baisser son taux de conversion, à moins qu’ils proposent du contenu utile, pertinent et contextualisé.
Ils servent principalement présenter des offres spéciales ou des informations importantes de manière à ce qu’elles ne passent pas inaperçues.
- Proposer un promotion contextualisée (boutique en ligne)
- Proposer un contenu à forte valeur, pertinent pour votre cible (Ebooks / Téléchargements)
Comment l’intégrer au mieux à l’expérience de navigation ?
- Créer des pop-ins originaux visuellement et ciblés
- Trouver des accroches qui expliquent clairement l’intérêt pour vos utilisateurs
- Trouver le bon timing pour déclencher la fenêtre modale pour ne pas agresser les visiteurs.
- Déclencher l’affichage en « Exit intent » ou au scroll ou lors d’inactivité
- Ne pas afficher plusieurs fois le pop-in
Diaporama d’en-tête

Les diaporama sont progressivement devenus un standard dans la conception de pages web et se sont imposés aux designers d’interfaces.
Les utilisateurs sont familiarisés avec leur fonctionnement, mais est-ce pour autant une bonne chose ? Quels sont les réels bénéfices à intégrer un slider ou un carrousel à une page d’accueil ?
L’intention de départ est de présenter une sélection de contenus et de créer une interaction mais en réalité les diaporamas d’en-tête ne retiennent généralement pas l’attention des visiteurs et la majorité des contenus présentés ne seront pas consultés.
Quels avantages peut-on trouver aux diaporamas d’en-tête ?
- Effet wow
- Permettent de présenter plusieurs images ou messages de manière attrayante et visuelle
- Généralement faciles à personnaliser et à mettre à jour
- Offrent la possibilité de présenter du contenu dynamique et interactif
Pourquoi éviter les diaporamas et quelles sont les alternatives ?
- Souvent tout ou partie du contenu présenté est ignoré
- Peuvent être lent à charger et ralentir le temps de chargement de la page
- Parfois distrayants pour les utilisateurs et altérer le parcours utilisateur
- Peuvent être difficiles à utiliser sur les appareils mobiles
Ajouter une dimension horizontale peut perturber le sens de lecture de la page, qui la plupart du temps est vertical. Cela conduit à distraire l’utilisateur.
Quelles alternatives peut-on envisager pour améliorer l’ergonomie et le parcours utilisateur ?
Au lieu d’un diaporama, choisir une image fixe qui renforce votre message et l’image de votre entreprise, elle aura plus d’impact sur les visiteurs car elle mettra le focus sur l’essentiel. « Less is more »
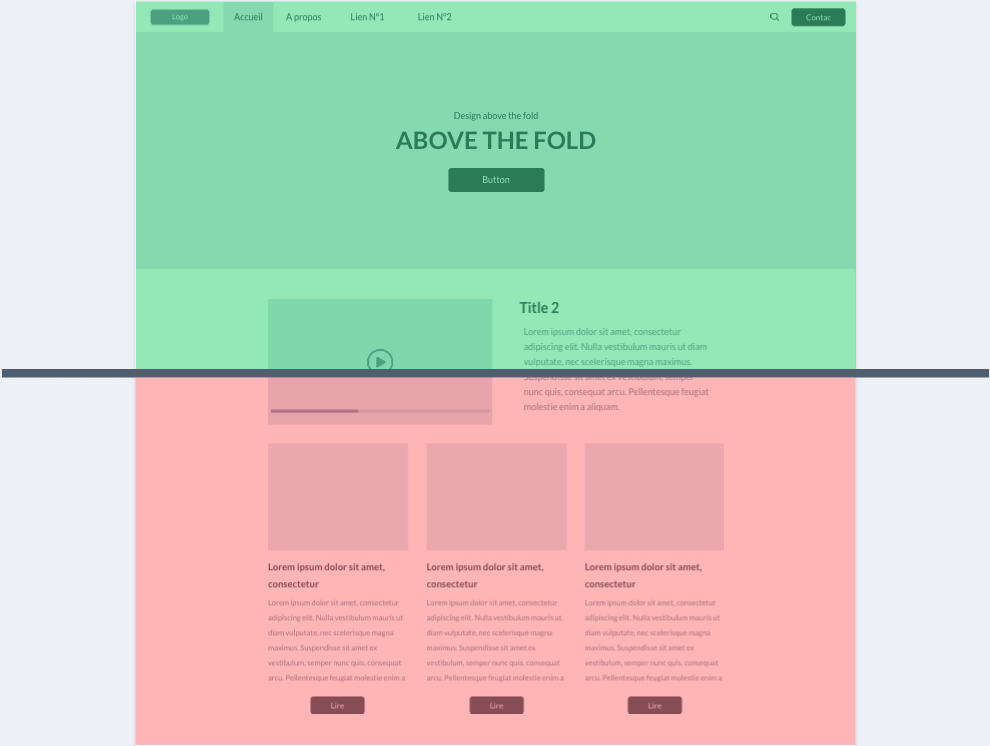
Design « above the fold «

Le design above the fold d’un site web correspond à la partie visible sans défiler la page et peut être crucial pour l’expérience utilisateur car c’est la première impression que vous donnerez.
Il est donc important de soigner cette partie de la page en y plaçant les éléments importants de façon stratégique et en veillant à une mise en page claire et cohérente.
Quelles sont les contraintes ergonomiques liées à ce type de design web ?
Limitation de l’espace
l’espace disponible en haut de la page est généralement limité, ce qui peut rendre difficile l’intégration de tous les éléments importants. Il peut être nécessaire de faire des choix et de hiérarchiser les informations pour ne pas surcharger cette partie de la page.
Risque de confusion
en présentant trop d’éléments ou d’informations en haut de la page, il y a un risque de confusion pour les utilisateurs, qui peuvent ne pas savoir quoi regarder en premier et ne pas savoir comment naviguer sur le site.
Mise en valeur inégale des éléments
Selon leur positionnement sur la page, certains éléments peuvent être mis en valeur de manière plus importante que d’autres, ce qui peut défavoriser certains contenus ou fonctionnalités.
Mauvaise expérience sur les écrans de petite taille
Si le design above the fold est conçu pour être visible sur les écrans de grande taille, il peut être difficilement lisible ou accessible sur les écrans de petite taille, ce qui peut nuire à l’expérience utilisateur…
Lors de la conception essayez de trouver un équilibre entre la présentation de l’ensemble des informations importantes, de la lisibilité et l’accessibilité de la page.
Menus hamburger

Les menus « hamburger » (ou « menu à trois barres ») sont des menus de navigation qui sont généralement présentés sous la forme d’un bouton à trois barres horizontales et qui permettent de révéler le menu principal du site lorsqu’ils sont activés.
Quels sont les avantages d’utiliser un menu « Hamburger » ?
- Tout comme un icône « home » ou « corbeille » l’icône hamburger est reconnaissable par la majorité des utilisateurs. Il représente de façon simple, l’accès au menu.
- Il permet de gagner de la place sur l’interface. Pour le mobile il est incontournable mais certains sites l’utilisent aussi pour les versions desktop
- C’est bien connu, présenter trop de choix à vos utilisateurs est contre-productif. C’est pourquoi le menu Hamburger est intéressant car il permet d’éviter la distraction en cachant les liens de navigation.
Y a-t-il des Inconvénients aux menus Hamburger ?
Malgré des avantages certains on peut tout de même évoquer certains problème d’accessibilité.
- Temps de découverte plus long : pour trouver le menu principal, les utilisateurs doivent parfois cliquer sur le bouton « hamburger », ce qui peut prendre du temps et être frustrant.
- Moins de visibilité des liens de navigation : en masquant le menu principal, les menus « hamburger »
- Peu intuitif : Pour certains utilisateurs, les menus « hamburger » peuvent être peu intuitifs et ils peuvent ne pas comprendre comment accéder au menu principal du site.
Faut-il l’implémenter ?
Peut-être convient-il simplement de considérer l’importance des pages contenus dans le menu. En effet si ces pages ne sont pas immédiatement utiles pour l’utilisateur, peut-être est-ce une bonne idée de priorité son attention sur des contenus et les messages que vous souhaitez passer. C’est pourquoi le menu hamburger est également une bonne option pour rassembler les pages secondaires du site.
De plus Il est possible de palier à l’accessibilité des liens de navigation en créant des appels à l’action sur des zones cibles de la page.
L’infinite scroll

L’infinite scroll (ou « défilement infini ») est une technique de chargement de contenu qui permet de charger de nouvelles pages de contenu à mesure que l’utilisateur parcourt un site Web. Au lieu de charger tout le contenu d’un site Web à la fois, l’infinite scroll ne charge que le contenu qui est visible sur l’écran de l’utilisateur et charge de nouvelles pages de contenu au fur et à mesure que l’utilisateur descend la page.
Quels sont les inconvénients potentiels de l’utilisation de l’infinite scroll sur un site Web ?
Une navigation difficile
L’infinite scroll peut rendre difficile la navigation vers une page spécifique ou le retour à une page précédemment visitée, car il n’y a pas de liens de navigation clairs vers d’autres pages de contenu.
Un temps de chargement plus long
L’infinite scroll peut entraîner un temps de chargement plus long pour certains sites, en particulier lorsqu’il y a beaucoup de contenu à charger.
L’infinite scroll pose-t-il un problème d’éthique ?
Bien que n’étant pas considéré comme un dark pattern en soi, il peut être utilisé de manière abusive pour amener les utilisateurs à passer plus de temps sur un site ou à consommer davantage de contenu. Par exemple, un site de commerce en ligne peut utiliser l’infinite scroll pour masquer les options de filtrage ou de tri, de sorte que les utilisateurs doivent parcourir un nombre illimité de produits avant de trouver ce qu’ils cherchent.
Il est important de noter que l’infinite scroll peut être utile dans certaines situations, comme lorsqu’il est utilisé pour afficher de grandes quantités de contenu de manière cohérente et efficace. Toutefois, il est important de s’assurer que cette technique est utilisée de manière équitable et transparente, et de s’assurer que les utilisateurs peuvent facilement accéder aux options de filtrage et de tri s’ils le souhaitent.
Sidebar pour les pages articles

La sidebar, c’est la colonne latérale qui apparaît sur la plupart des blogs et qui peut être utilisée pour présenter du contenu supplémentaire, comme des liens, des catégories ou des annonces.
Est-ce qu’elle peut vous aider à améliorer l’expérience utilisateur de votre blog ?
Quels sont les avantages d’une sidebar ?
- Elle peut vous aider à organiser vos contenus de manière cohérente et à guider vos utilisateurs vers d’autres articles ou catégories qui pourraient les intéresser.
- Elle est utile pour améliorer la navigation et la découverte de contenu sur votre blog.
Quels sont les inconvénients d’une sidebar ?
- Elle peut occuper de l’espace précieux sur l’écran et détourner l’attention des utilisateurs du contenu principal
- Elle peut également être difficile à utiliser sur les appareils mobiles, et peut être trop chargée et nuire à la lisibilité du contenu principal.
- Enfin, elle peut être inutile ou perturbante pour certains utilisateurs.
Si vous choisissez d’intégrer une sidebar dans votre design web, Il est important de ne pas la surcharger avec trop de fonctionnalités et de veiller à ce qu’elle reste organisée et facile à utiliser pour les utilisateurs.
Pour conclure, le design web est une discipline complexe et controversée d’autant plus sur les problématiques d’UX. De nombreux éléments sont à prendre en compte pour créer des interfaces et une expérience utilisateur optimale. Des éléments tels que les fenêtres modales, les diaporamas d’en-tête ou les barres latérales peuvent tous être utiles ou nuisibles en fonction de l’utilisation qui en est faite.
Au delà des normes et des effets de mode, il est essentiel de considérer l’expérience utilisateur de manière globale et de ne pas perdre de vue le contexte dans lequel votre site ou votre application sera utilisé.
Prenez toujours du recul en créant votre design web, car les élément et les interactions qui sont aujourd’hui la norme, ne sont pas forcément adaptées à votre projet.
Enfin, n’oubliez pas que le design web est un domaine en constante évolution, et qu’il est important de rester à jour sur les innovations, en particulier en matière d’UX et d’UI.
NEWSLETTER IA
Restez en veille sur l'IA avec notre Newsletter
Tous les mois, les news de l'IA et nos derniers articles, directement dans votre boite mail
AUDIT IA GRATUIT
Découvrez comment l'IA peut transformer votre business en 30 secondes
⚡ Résultats immédiats
🎯 Conseils personnalisés
💰 100% Gratuit
Autres articles à découvrir
Empathy mapping : Comment se mettre à la place des utilisateurs ?
Quand et comment utiliser l’empathy mapping ? Que peut-on apprendre de cette méthode ? Nous allons faire le tour de la questions dans cet article. Commencer à penser le design Imaginé …
Les plugins Sketch indispensables pour créer efficacement vos interfaces
Sketch App est un logiciel très puissant pour concevoir les interfaces de sites Internet et d’application mobiles. Ses fonctionnalités peuvent être étendues grâce aux extensions. Gratuites pour la plupart, les plugins …
Comment créer un prototype avec Marvel app et Sketch
Vous recherchez un outil simple pour créer rapidement des prototypes fonctionnels ? Plusieurs possibilités s’offrent à vous : Invision, Adobe XD, UX pin, proto.io et d’autres encore. Aujourd’hui, nous allons nous …